

Bilder-SEO? Ist das wirklich wichtig? Ja! Sogar wichtiger als je zuvor. In diesem Artikel erkläre ich Ihnen, warum Sie als Webseitenbetreiber und speziell als Shop-Betreiber unbedingt einen neuen Blick auf Fotos und Grafiken richten sollten. Denn die letzten Updates von Google rücken die visuelle Suche deutlich stärker in den Mittelpunkt.
Für Sie bedeutet das: Abbildungen jeder Art bekommen ein neues Gewicht. Wenn Sie nicht handeln, können Sie in umkämpften Bereichen schnell an Boden und damit Umsatz verlieren. In Nischen bieten sich dagegen neue Potenziale, die Sie vergolden können. Lesen Sie in diesem Artikel, warum Bilder-SEO extrem wichtig ist und wie Sie an die Herausforderung herangehen.
Warum gewinnt Bilder-SEO speziell für Shops an Gewicht?
Um Ihnen die neue, stärkere Bedeutung von gut optimierten Bildern zu vermitteln, hilft ein Blick auf die Entwicklung der Google-Suche in den letzten Jahren. Diese hat vor Kurzem durch das Multitask Unifed Model (MUM) noch einmal deutlich an Geschwindigkeit gewonnen. Dadurch stehen insbesondere Ladenbesitzer, Online-Shops und andere E-Commerce-Anbieter vor einer neuen Herausforderung, die aber auch Chancen bietet. Sie sollten diese Entwicklung verstehen, damit Sie diese neuen Möglichkeiten für sich ausnutzen können.
Google entwickelt die Suche seit einigen Jahren immer mehr zu einer Antwortmaschine. Die Änderungen des Algorithmus durch Kolibri, Rank-Brain, Bert und nun MUM verlagern die Suche von einer gewichteten Verschlagwortung wichtiger Schlüsselwörter, den Keywords, hin zu einem ganzheitlichen Erfassen und Beantworten von Intentionen. Diese Entwicklung und die daraus resultierende Bedeutung der Nutzer- und Suchintention für die Suchmaschinenoptimierung und damit für alle Webseitenbetreiber können Sie hier nachvollziehen.


Ergänzend geht MUM noch deutlich weiter. Die Technologie verändert die Art des Suchens. Es sind speziell zwei Neuerungen, die für Webmaster interessant sind:
- Nutzer können Suchanfragen direkt mit Abbildungen, Videos und Bildausschnitten verknüpfen. Möglich ist es unter anderem, ein Muster einzuscannen und nach passenden Kleidungsstücken zu suchen oder Anleitungen für einen fotografierten Gegenstand zu finden. Das ist in der klassischen Suche, über die Sprachsuche sowie über die App Google Lens möglich, die inzwischen in Ansätzen auch in der Bildersuche auf dem PC integriert ist.
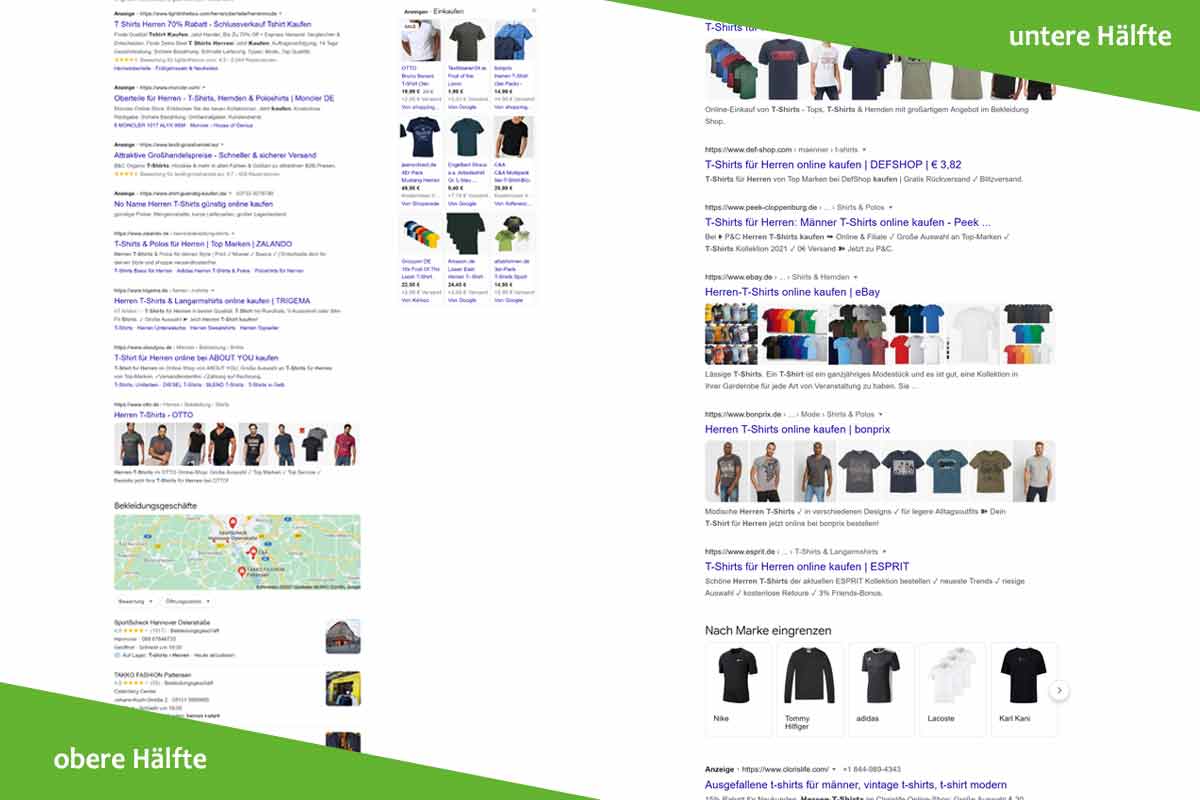
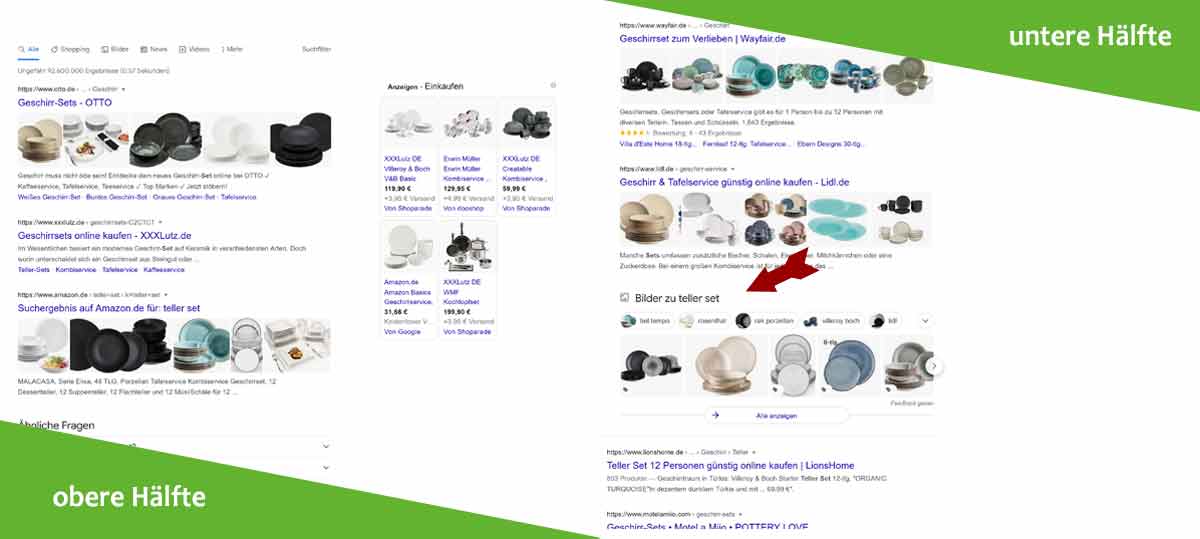
- Die Suche wird insgesamt deutlich visueller. Das beinhaltet eine neue Aufbereitung der Suchergebnisse, die verstärkt Fotos und Videos sowie bebilderte weiterführende FAQ-Bereiche und Antwortboxen, Knowledge-Boxen und Infokästen beinhaltet. Dabei berücksichtigt Google insbesondere die Webseiten, die gute und für die Darstellung optimierte Bilder zum Thema bieten.
Beides hat zum einen den Effekt, dass organische Treffer weiter nach unter verdrängt werden. Webseiten ohne Bilder verlieren an Boden oder fallen nicht mehr auf. Zum anderen bieten sich neue Chancen für Webseiten, die mit optimierten Bildern arbeiten.

Zahlen belegen ein stärkeres Gewicht der visuellen Suche
Die neuen Technologien von Google stehen stellvertretend für weitere Entwicklungen im Internet. Insgesamt gibt es eine Änderung des Nutzerverhaltens und des Konsums, aber auch der Suche nach Themen und Produkten. Das wird anhand von einigen Zahlen deutlich, die Clark Boyd hervorragend gesammelt und aufbereitet hat. Die Daten beziehen sich teilweise nur auf die USA bzw. Nordamerika, sind aber ein Trend, der sich in Europa ebenfalls in leicht modifizierter Form zeigen dürfte. Demnach
- glaubten bereits 2019 mehr als ein Fünftel aller Werbetreibende, dass die visuelle Suche der wichtigste Trend für ihr Geschäftsfeld ist
- nutzt fast die Hälfte der britischen Verkäufer die Vorteile der visuellen Suche
- wünschen sich fast zwei Drittel der Millennials visuelle Suchfunktionen
- hat bereits ein Drittel der Konsumenten einmal visuelle Suchfunktionen (über die Bildersuche hinaus) genutzt
- geben 55 Prozent der Social-Media-Plattform Pinterest-Nutzer an, dass sie mit der visuellen Suche ihren Style und Geschmack herausarbeiten
- prognostiziert das Meinungsforschungsinstitut Gartner für 2021 einen Gewinnsprung von rund 30 Prozent für Marken, die frühzeitig auf Sprach- und Bildersuche setzen
- sieht das Marktforschungsinstitut Intent Lab mehr als der Hälfte aller Nutzer eine Bevorzugung von visuellen Elementen gegenüber Textinformationen. Bei Kleidung oder Möbel sehen sogar 85 Prozent der Nutzer Bildelemente als wichtiger an
- wird Google Lens monatlich inzwischen mehr als drei Milliarden Mal genutzt
- verbessern Google-Konkurrenten wie Facebook, Apple und Microsoft sowie große Portale wie ebay und Amazon, aber auch Ketten wie IKEA oder Walmart ihre Angebote für visuelle Suchfunktionen
- läuft mehr als jede fünfte Suche in den USA über Google Images
- ist ausgehend von 2018 ein Wachstum des Umsatzes in der Bildersuche auf mehr als das Vierfache bis 2027 zu erwarten (entspricht ca. 28,5 Milliarden Dollar).
Diese Zahlen sind einzeln alle nur kleine Mosaiksteine. In der Gesamtheit ergeben sie ein eindeutiges Bild: Die Bedeutung der Bildersuche bzw. der visuellen Suchfunktionen über alle Plattformen hinweg steigt. Speziell durch die Implementierung von MUM auch auf dem Desktop sind gute Bilder so wichtig wie nie zuvor.
Da Nutzer nun gezielt Bildeigenschaften abscannen und daraus neue oder zugespitzte Suchanfragen ableiten können, reicht aber das Foto allein nicht mehr aus. Vielmehr ist eine gezielte Optimierung der Bilder besonders wichtig.
Bilder als Kundenfang
Bilder sind der (neue und wieder-) entdecke Türsteher, der im übertragenen Sinn mit lauten Rufen zusätzliche Kunden in ihren virtuellen Laden locken können. Fotos und Grafiken holen die Kunden genau dort ab, wo diese noch gar nicht wussten, dass sie das beworbene Produkt oder dieses bei Ihnen kaufen möchten. Mit unzureichender Optimierung geht Ihnen das Potenzial jedoch verloren. Schlimmstenfalls können Sie Umsatz verlieren und hinter die Konkurrenz zurückfallen.

Bilder sind nicht mehr erklärendes Beiwerk, sondern zentraler Kaufimpuls
Wenn Sie Produkte anbieten, wissen Sie um die Bedeutung von illustrierenden Bildern. Mit Fotos – und Videos – können sich die Kunden und weitere Interessierte viel besser vorstellen, wie ein Gegenstand aussieht, welche Details diese ausmachen und ob sie Gefallen an diesem finden. Bilder bieten Informationen und setzen letztlich Kaufanreize. Je mehr Details ein Bild zeigt und je mehr Verlangen es weckt, desto besser ist es. Das war selbstverständlich schon immer so.
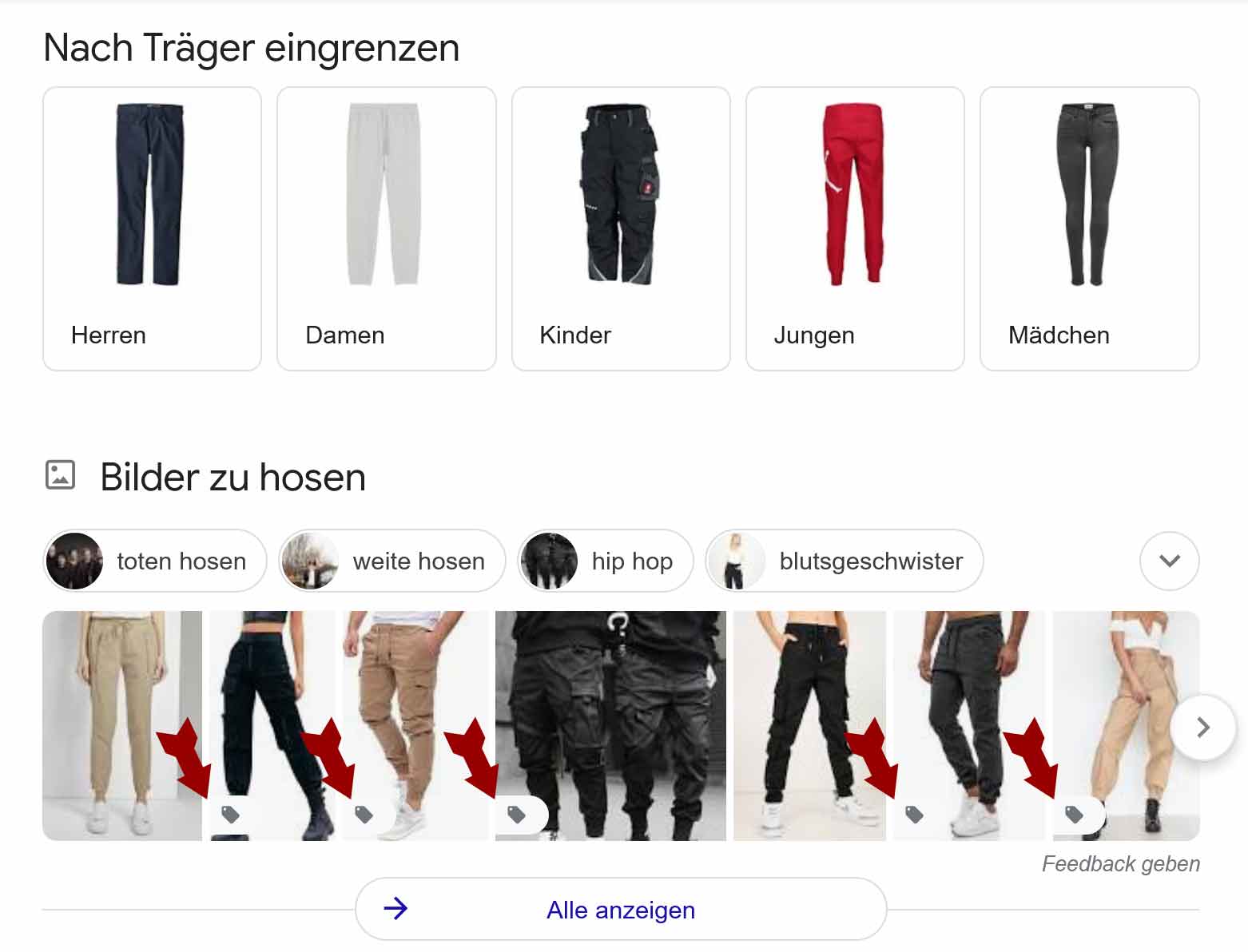
Die neuen visuellen Funktionen von Google ändern den Fokus ein wenig. Sie rücken Bilder aus der begleitenden Illustration weg zum zentralen Entscheidungskriterium – und zwar nicht nur im Shop. Details auf den Fotos können mit Google Lens direkt in eine Suchverfeinerung oder eine neue Suchanfrage übergeben werden. Ähnliche Motive, Muster und Farben können unmittelbar zu passenden Produkten führen – auch dann, wenn diese aus einer völlig anderen Produktgattung stammen. Das Bild selbst wird zu einem „Textersatz“, über den die Nutzer weitere Produkte/Produktarten recherchieren.

Bilder-SEO jetzt anpacken: Die Konkurrenz schläft (nicht)
Ein vermutlich nicht gerade kleiner Teil der Bildersuche ist nicht kommerziell. Zumindest nicht im Sinne eines Verkaufs. Menschen suchen nach Promis, Tierbildern, Inspirationen für Hobbys und vielen anderen Dingen. Aber sie suchen eben auch nach Produkten. Produkte lassen sich nach Branchen oder Produktarten, nach umkämpften Märkten und Nischen sowie nach vielen weiteren Systematiken einteilen. Das ist Ihre Chance. Wie bei allen SEO-Maßnahmen gilt dabei:
- In umkämpften Produktsegmenten ist die Konkurrenz groß. Handeln Sie hier zu spät oder gar nicht, verlieren Sie den Anschluss und Umsatzpotenzial.
- In Nischen ist die Konkurrenz klein. Hier können Sie durch geschickte Maßnahmen leichter Spitzenpositionen erreichen und sich so Umsatzchancen erarbeiten.
Beide Gegenpole und alle Graubereiche dazwischen gelten auch für Bilder-SEO. Angesichts der Entwicklungen ist es ratsam, frühzeitig einen neuen Fokus auf die eigenen Bilder zu legen. Vielen Konkurrenten sind die neuen Möglichkeiten noch gar nicht bewusst. Speziell kleinen Webshops und Einzelhändlern bieten sich enorme Möglichkeiten. Nebenbei steigert sich auch auf der eigenen Webseite das Einkaufserlebnis und führt zu zufriedeneren Nutzern und damit potenziell zu schnelleren oder mehr Kaufabschlüssen.

Holen Sie Ihre Kunden durch visuelle Angebote ab!
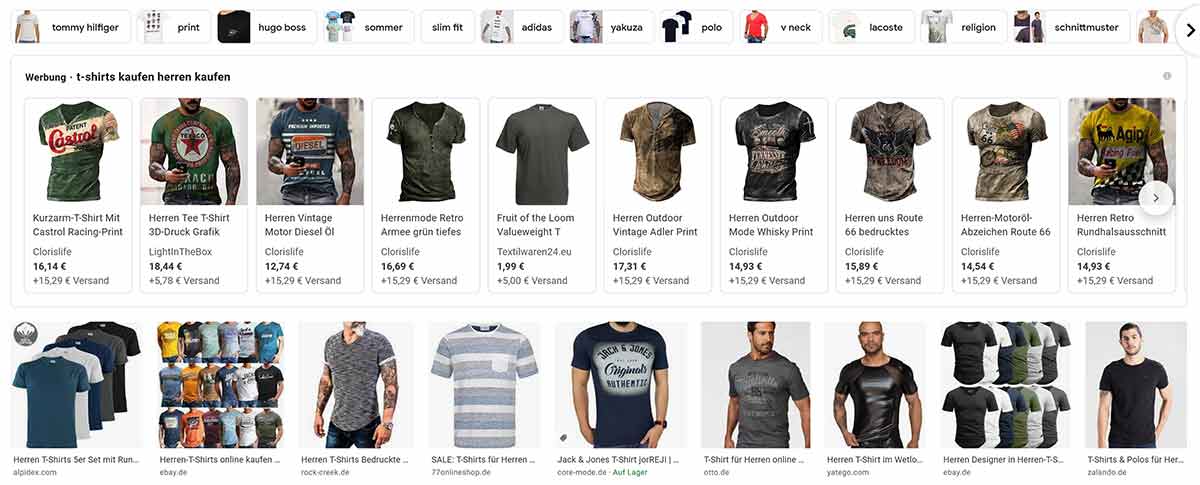
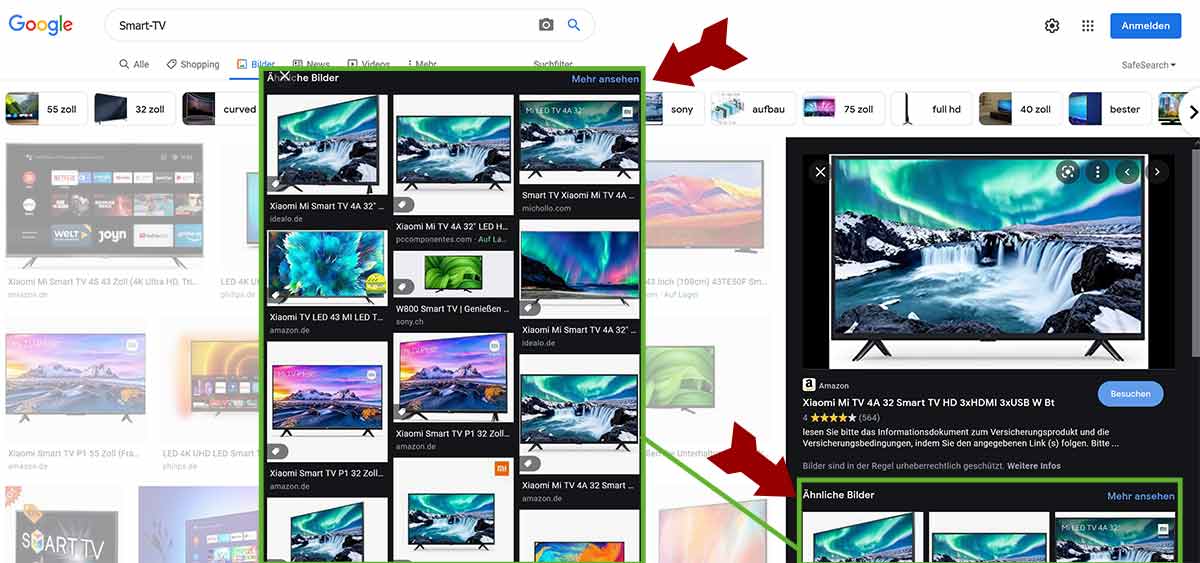
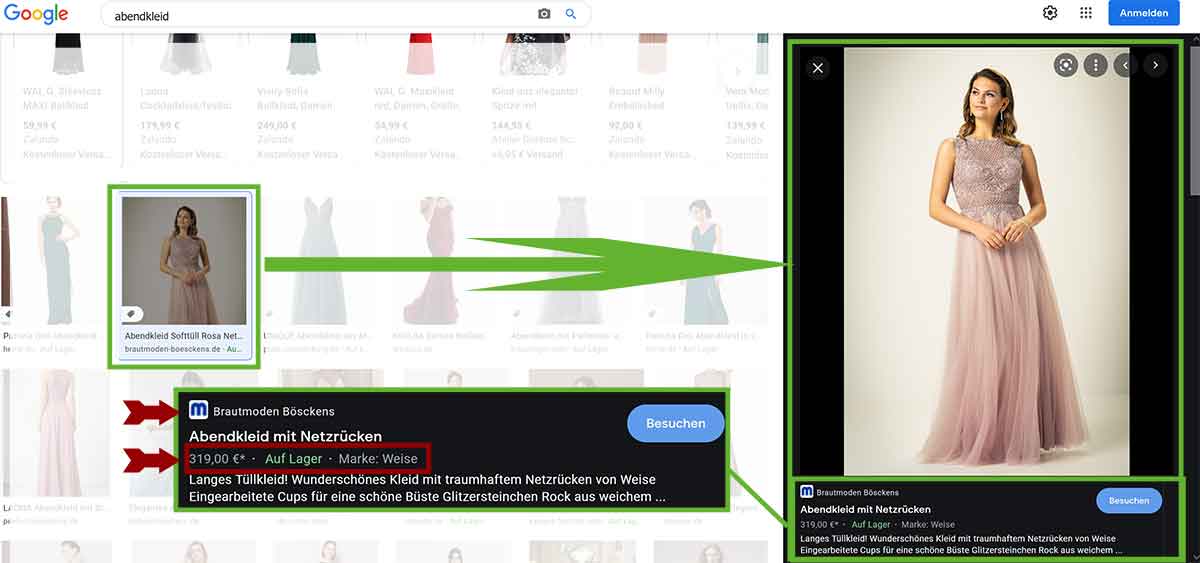
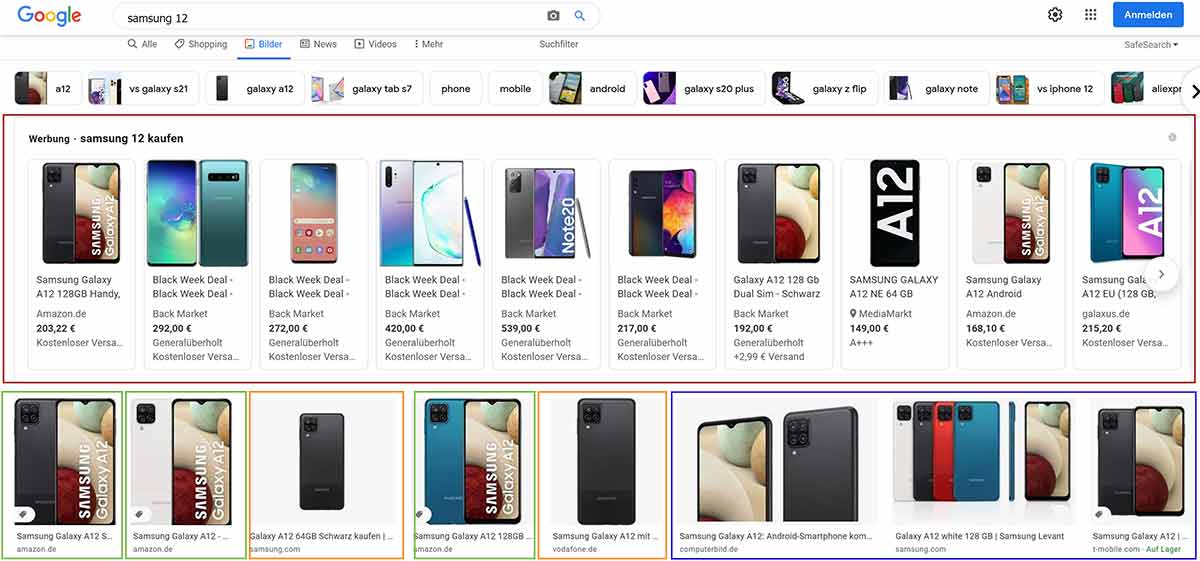
Die Veränderungen im Suchverhalten und im Algorithmus von Google schafft neue Flächen, die Sie für sich nutzen können. Zwar drängt das neue System die organischen Treffer der Suchergebnisse nach unten. Aber horizontale Bilderleisten und Shopangebote einerseits und zusätzliche Boxen für bebilderte Antworten und Informationen andererseits schaffen neuen Raum, um Ihre Produkte prominent zu präsentieren. Sie können sogar Kunden erreichen, die Ihr Bild sonst nie gesehen hätten, wie die folgende Abbildung zeigt.

Es reicht aber nicht aus, einfach ein gutes Bild zu veröffentlichen und auf Zuspruch des Algorithmus zu warten. Vielmehr müssen Sie aktiv an Ihren Bildern arbeiten und diese nicht nur in Sachen Motiv und Format für die Suchmaschinen optimieren. Je früher Sie damit anfangen, desto eher gewinnen Sie diese neuen Räume für sich.
In der Praxis lassen sich die Optimierungsarbeiten in den ohnehin vorhandenen Workflow gut einbauen. Dazu sind einige technische Details zu beachten. Wenn Sie diese berücksichtigen, können Sie in der „neuen Welt“ der visuellen Suche punkten. Es wird Zeit, sich die wichtigsten Punkte genauer anzusehen.
Spezialwissen: strukturierte Daten für mehr Kunden
Aus der Bedeutung der Bilder-Suche leitet sich eine wichtige Frage ab: Wie indexiert Google eigentlich Bilder? Sind bestimmte Details erforderlich, um die Crawler auf das Bildmaterial aufmerksam zu machen? Dazu sind verschiedene Suchebenen zu unterscheiden.
Die Bildersuche funktioniert grundsätzlich ähnlich wie die normale Suche. Ein spezieller Bildercrawler scannt die Webseite ab und nimmt neu gefundene oder veränderte Abbildungen in den Index auf. Die Bilder sind dann früher oder später in der Bildersuche auffindbar.
Allerdings fußen MUM und damit die neue visuelle Suche auf strukturierten Daten. Je besser Sie Ihre Webseite mit den sogenannten Mikroformaten (auch Mikrodaten und strukturierte Daten) ausstatten, desto einfacher ist es für die Suchmaschine.

Die strukturierten Daten helfen der Suchmaschine, die gefundenen Bilder in einen Zusammenhang zum umliegenden Content zu setzen. Das erleichtert die Anzeige an passenden Stellen innerhalb der Suche wie in den „Rich Data Results“, also in der Knowledge Bar, in Bilderleisten oder der Bildersuche, in Infoboxen sowie die Produktsuche. Für Sie sind speziell die herausgehobenen Positionen in der normalen Suche (Universal Search) interessant. Um dort eine Platzierung zu erreichen, sind strukturierte Daten wichtig.
Alle relevanten Seiten mit Mikrodaten ausstatten
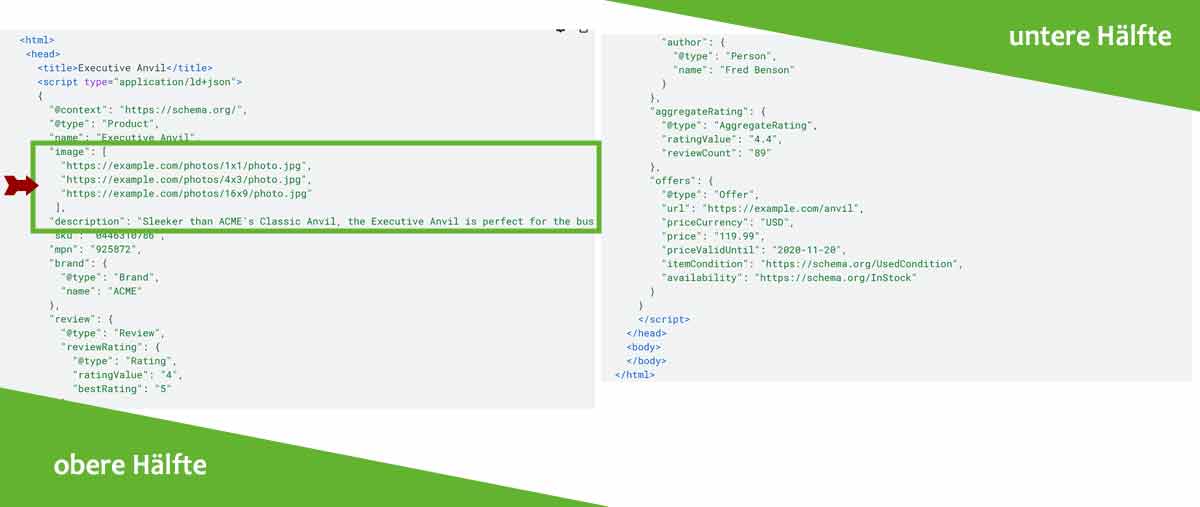
Es ist empfehlenswert, alle für die Suche relevanten Unterseiten mit passenden strukturierten Daten auszustatten. Sie unterstützen den Indexierungsvorgang und bieten Google relevante Zusatzinformationen. Unter anderem liefern diese Angaben zur Art der Seite (zum Beispiel Produkt, Ratgeber, Blogartikel), Datum, Verfasser, Inhalt, Preis, Verfügbarkeit und zu vielen andere Details wie den Bildern aus. Suchmaschinen erkennen in jedem ausgezeichneten Wert die für die Suche relevanten Zusatzinformationen.
Bei der Implementierung der strukturierten Daten fügen Sie Code in den HTML-Code für jeden Seitentyp ein. Allerdings müssen Sie dabei nicht selbst Zeile für Zeile auf jeder Seite durchgehen. Denn die meisten Shopsysteme und CMS bzw. deren Themes bieten bereits eingebaute Möglichkeiten oder diese lassen sich per Plugin/Modul ergänzen. Diese Tools unterstützen Ihre Arbeit und richten sich in der Regel nach Standards von schema.org. Je größer der Shop ist, desto wichtiger wird es, solche Progammierhilfen zu nutzen.

Bilder mit Mikrodaten kennzeichnen am Beispiel von Produktseiten
Die Bilder-Mikrodaten sind fast immer Teil der Auszeichnung für bestimmte Inhaltstypen wie Produkt, Blog oder „How-to-Artikel“. Achten Sie unbedingt darauf, dass in Ihrem genutzten Code eine Stelle für Bilder enthalten ist.

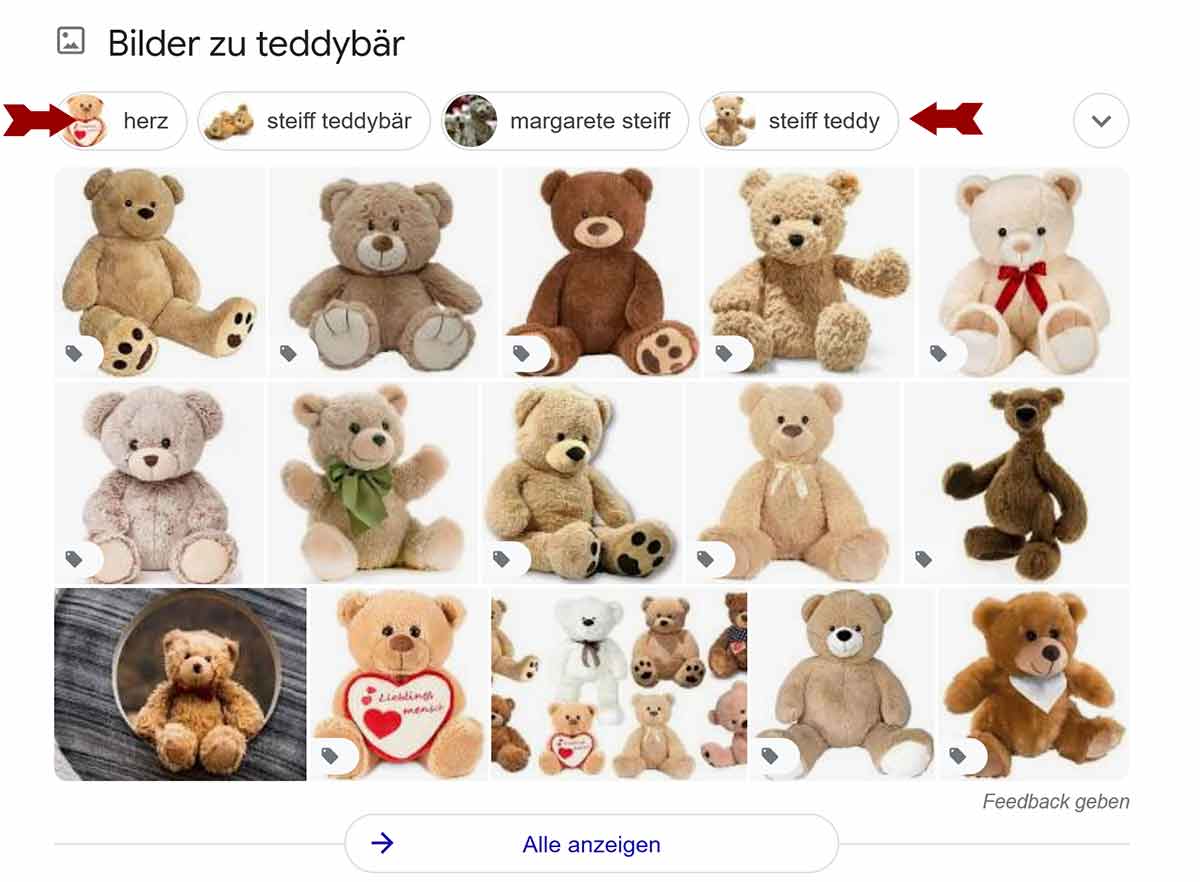
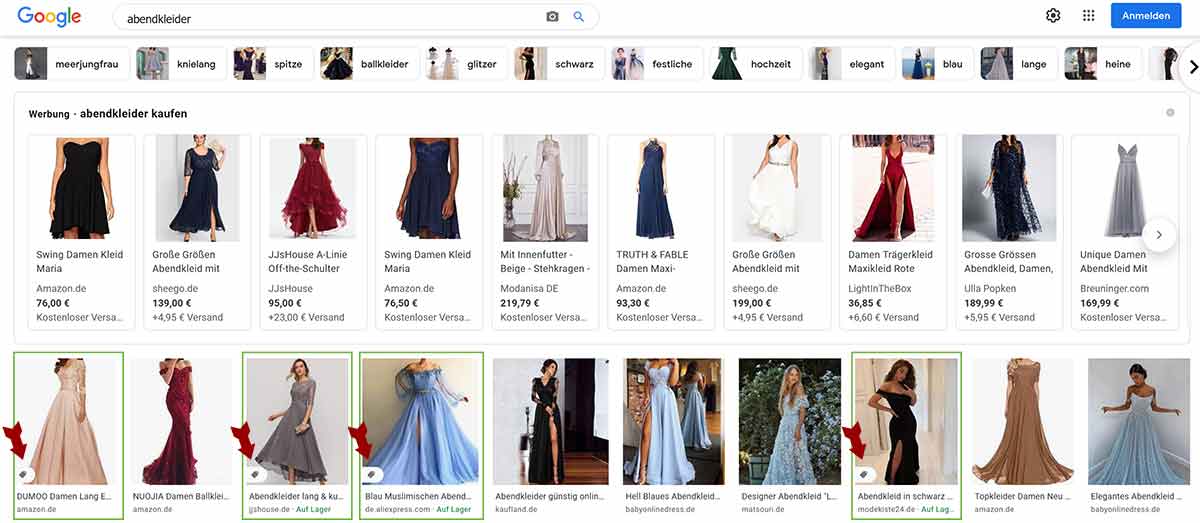
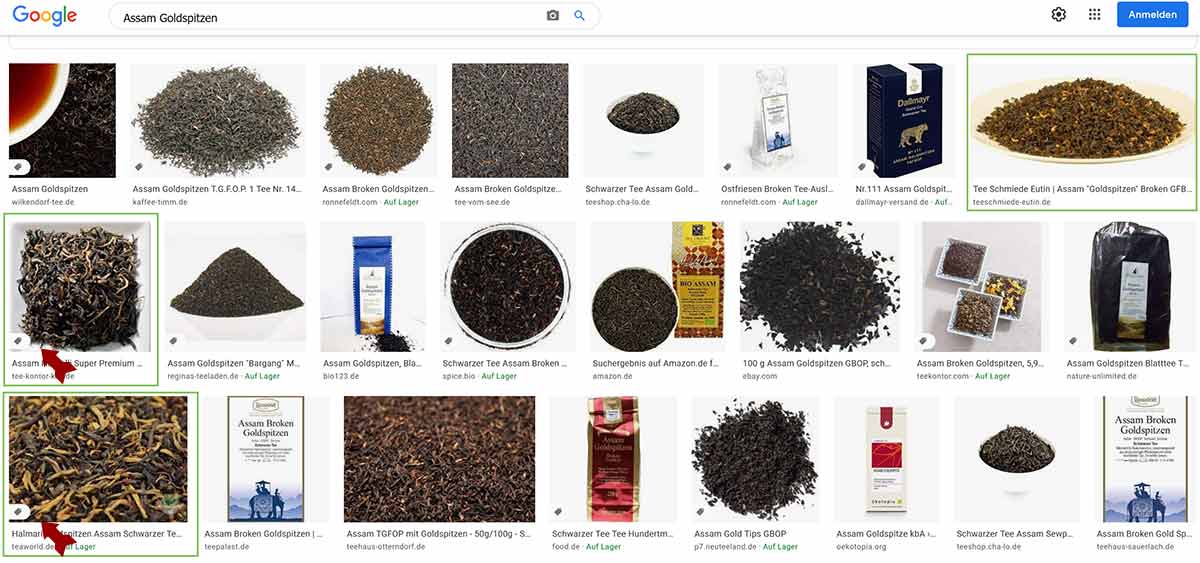
Die Stärke der Mikrodaten können Sie in der Bildersuche beobachten. Für viele Suchbegriffe erscheinen dort mit einem Shop-Icon besonders gekennzeichnete Produktbilder. Je nach genutzten Mikrodaten sind direkt beim Bild sogar Infos wie Preis und Verfügbarkeit oder Bewertungen hinterlegt.
Fehlen Bilder auf den Produktseiten ganz oder die Abbildungen sind nicht mit strukturierten Daten ausgezeichnet, werden Ihre Produktseiten gar nicht oder nur selten an herausgehobenen Stellen der Suche angezeigt. Für Shops bietet die Kombination aus Bildern und weiteren Produktdetails neue Chancen, die zu mehr Aufmerksamkeit, Klicks und Verkäufen führen können.
Wie das funktioniert, zeigen die als Produkt gekennzeichneten Bilder aus Online-Shops. Die Nutzer erkennen, dass es sich um eine Ware handelt und können mit einem Klick zur Webseite direkt in in den Shop gelangen.


Einfach, aber genial zu wissen: Dateitypen und Bildformate
Bilder-SEO ist deutlich mehr, als Bilder über strukturierte Daten mit Zusatzinformationen zu verknüpfen. Auch das Bild selbst hat einen großen Einfluss auf die Platzierung innerhalb der Bilderslots in der Suche. Dabei spielen eher „technische“ Details eine Rolle: Bildmaße, Dateiart und Dateigröße. Sie sollten sich mit allen drei Punkten näher beschäftigen, denn jedes davon fließt in das Bilderranking ein. Zugleich sind diese Details auch für die der Shop-Gestaltung und das Webseitendesign bedeutend.
Größe der Bilder: Das sagt Google
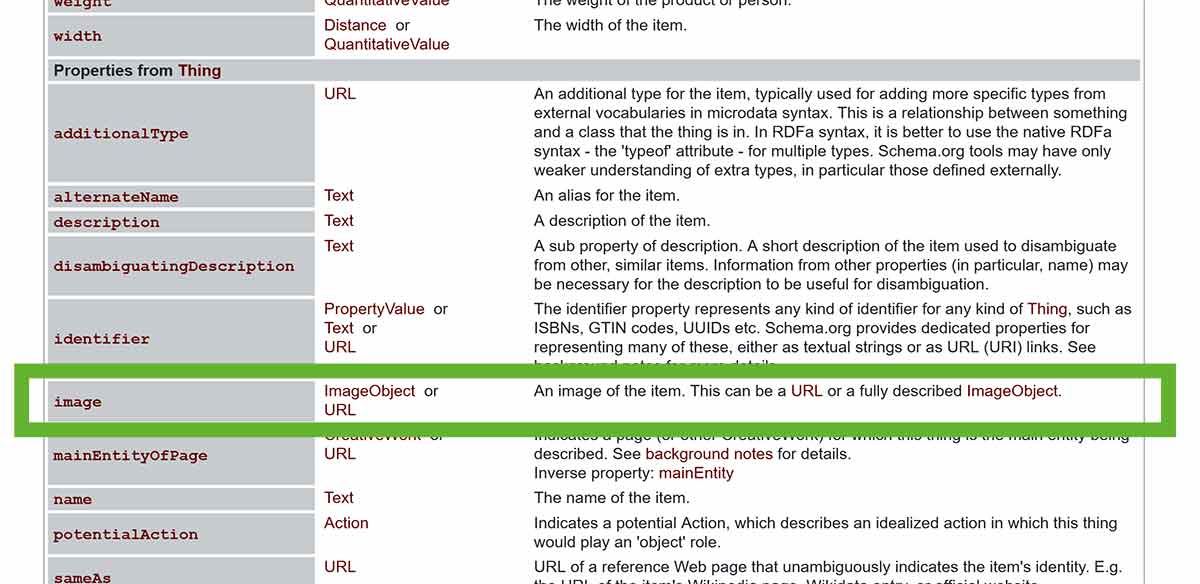
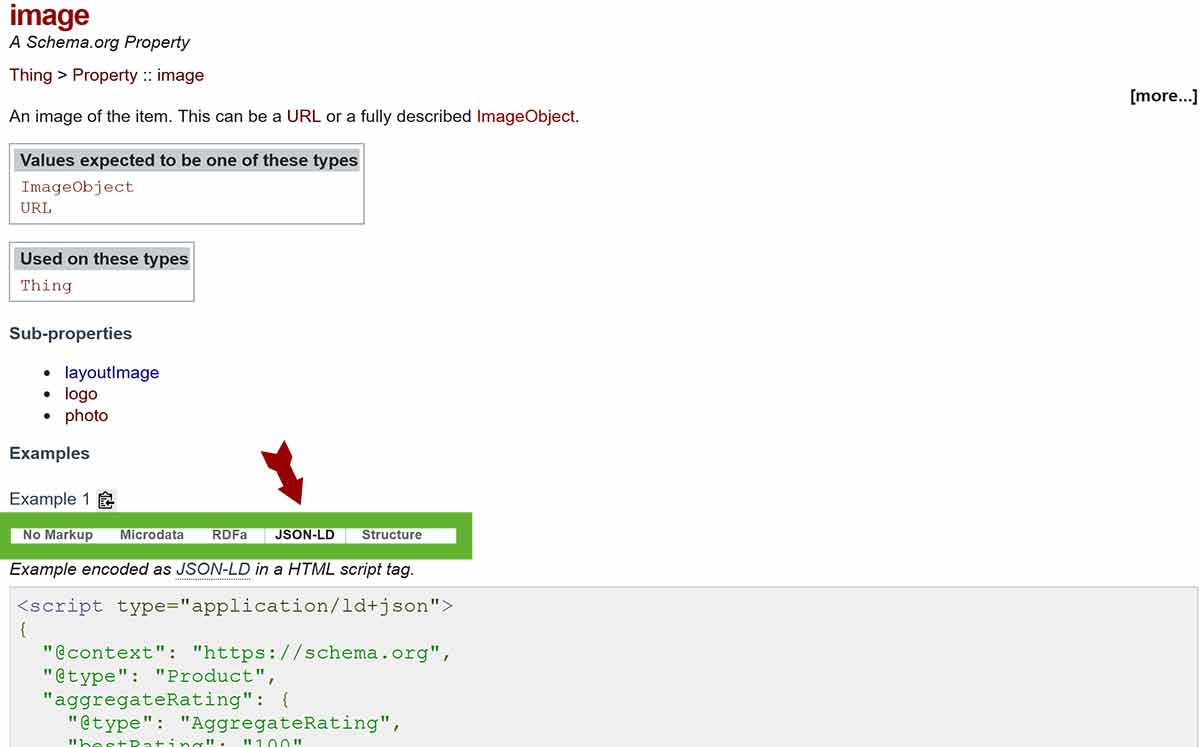
Um der Frage nach der perfekten Bildgröße nachzugehen, ist ein Blick in die Webmasterhilfen von Google für strukturierte Daten sinnvoll. Denn dort sind eine Reihe von Informationen genannt, die Ihnen bei der Optimierung Ihrer Bilder nützlich sein können. Halten Sie sich daran. Denn die veröffentlichten Details sind auch abseits der strukturierten Daten interessant.
Wichtig für das Verständnis: Es geht um die Anzeige in den Trefferlisten der verschiedenen Suchkanäle bei Google, nicht allein um die Bildersuche. Aus den vielen Angaben lassen sich einige Standards für Bildabmessungen von Produkten ableiten.
- Die Gesamtzahl der Pixel sollte über 50.000 liegen. Diese Zahl bemisst sich aus Höhe x Breite der Bilddatei in Pixeln, der Abmessung.
- Die Mindestbreite der Abbildungen für Produkte ist nicht vorgegeben. Bei anderen Einsatzbereichen gilt für eine Pixelzahl von 50.000 jedoch die Mindestbreite von 1.200 px, besser 1.920 px.
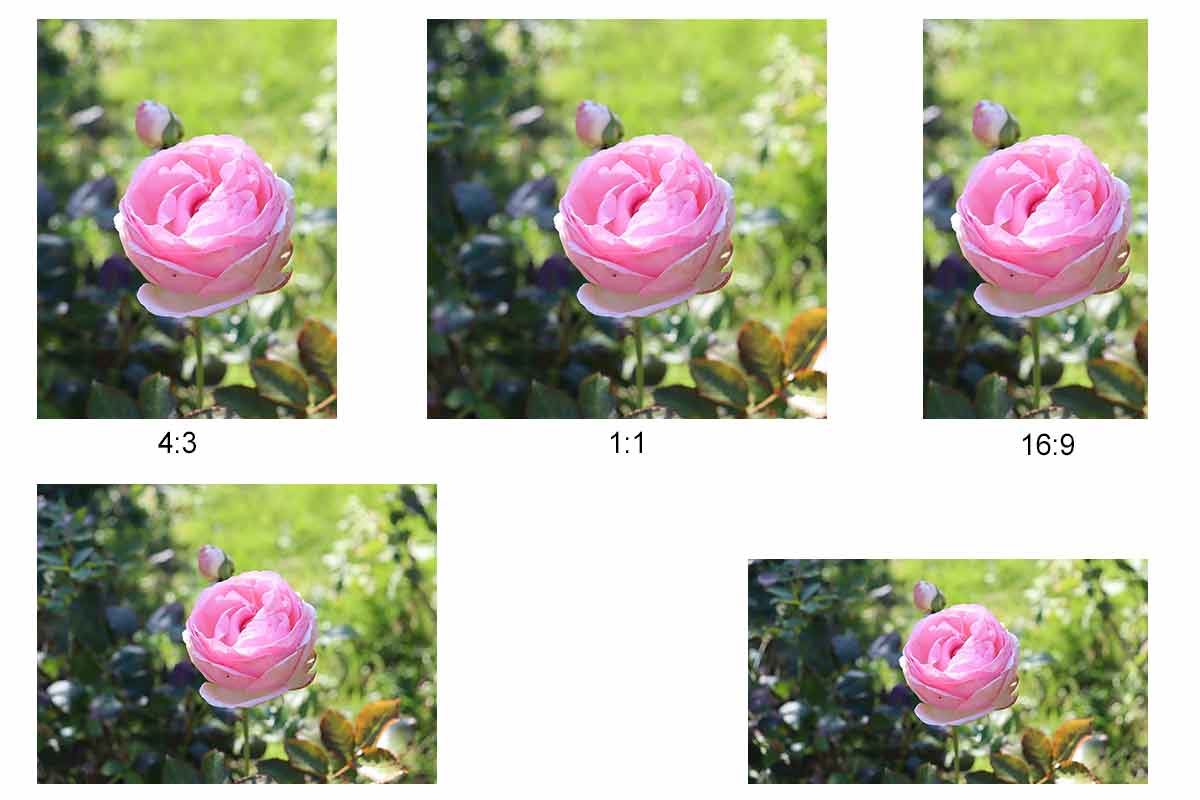
- Das Seitenverhältnis sollte bei 16:9, 4:3 oder 1:1 liegen.
- Die empfohlenen Dateiformate sind jpg, png und gif.
- Mindestens ein Bild ist empfohlen. Da Google sich im Zweifelsfall ein passendes Bild herauspickt, ist es ratsam, mehrere Dateien anzubieten. Für einige Platzierungen ist ein Bild zwingend erforderlich, damit Google die Produktseite in die Auflistung aufnimmt.
- Das Bildmotiv muss zum Produkt passen.
Diese Punkte gelten für reine Produktseiten. Wenn Sie Ihren Shop mit einem Blog ergänzen, richten Sie sich nach Vorgaben für Artikel/Blogs. Diese sind grundsätzlich sehr ähnlich. Die Gesamtpixelzahl aus Breite x Höhe sollte jedoch noch größer sein. Nutzen Sie hier hochwertige Bilder mit einer Mindestbreite von 1.200 px an der längeren Kante. Damit liegen Sie fast immer richtig.
Generell gilt: Sie können zwar mit einem schlechten Format wenig falsch machen, jedoch mit dem verlangten Format alles richtig. Ihre Chancen für eine Anzeige in den Bilderlots innerhalb der normalen Suche steigen erheblich.
Bedenken Sie, dass Sie Ihre Fotos sehr wahrscheinlich auch in anderen Suchsystemen und Social-Media-Kanälen nutzen. Eventuell ist hier eine zusätzliche Optimierung des Shopsystems oder eine spezifische Auswahl von Motiven für die verschiedenen Social-Media-Kanäle wichtig. An dieser Stelle soll dieser Artikel sich jedoch auf Bilder-SEO für Google konzentrieren.
Verschiedene Formate für verschiedene Displaygrößen!
An dieser Stelle wird auch die Displaygröße wichtig. Sie können ein 1.200 Pixel breites Foto auf einem Smartphone anzeigen. In der Regel wird es sich bei einer guten Programmierung im responsive Design der Displaygröße anpassen. Aber es bleibt ein Bild mit 1.200 Pixeln Breite und damit recht groß. Stellen Sie die für Ihren Shop oder Ihre Webseite erforderlichen Standardgrößen für alle Displays (PC, Tablet, Smartphone usw.) bereit.

Die meisten Shopsysteme und CMS nutzen verschiedene Bildmaße für die unterschiedlichen Designs. Je nach Displaygröße werden dann die bestmöglichen Dateien genutzt. Vorteil: Die Dateigröße ist geringer und die Ladezeit niedriger. Außerdem verursachen kleinere Bilder weniger Datentraffic für den Nutzer. Einen ausführlichen Artikel dazu finden Sie hier. Beachten Sie jedoch, dass moderne Smartphone Bilder mit Unterstützung von Retina anzeigen. Diese qualitativ hochwertige Option erfordert die doppelten Bildmaße zur perfekten Anzeige.
Auflösung und Abmessungen
Häufig sprechen Menschen von Bildauflösung und meinen damit die Pixelanzahl (px) in Höhe x Breite. Die Auflösung ist jedoch definiert mit dpi („dots per inch“), also der Anzahl an Bildpunkten.
Webfotos haben in der Regel eine Auflösung von 72 dpi. Das ist meistens völlig ausreichend. 300 dpi verbessern die Qualität, benötigen jedoch mehr Dateispeicher. Hochauflösende Abbildungen sind vorteilhaft, da die Bilder auch über die Originalgröße hinaus skaliert noch sehr hochwertig aussehen können. Diese Auflösung ist für Fotografen und Künstler besonders wichtig.
Die Länge der Seitenkanten hat allerdings mit der Auflösung nichts gemein. Zwar ist das Pixelmaß in Form von Breite x Höhe als Auflösung in den allgemeinen Sprachgebrauch eingegangen. Korrekt wäre jedoch, hier von Bildabmessung oder -maßen zu sprechen.
Das Seitenverhältnis beachten!
Die Gesamtzahl der Pixel ist die Summe aus der Multiplikation von Breite x Höhe. Wenn Sie mindestens 50.000 Pixel erreichen möchten und die Seitenbreite bei 1.920 Pixeln liegt, sollte die Höhe rechnerisch wenigstens 26 Pixel groß sein. Das wirkt wie ein Strich. Daher erreichen Sie mit den üblichen Bildformaten deutlich höhere Pixelzahlen. Die Mindestangaben von Google sind daher als Qualitätsmerkmal der Abbildungen zu verstehen. Wichtiger ist, dass Sie die Mindestbreiten einhalten und dann ein passendes Seitenverhältnis wie 16:9, 4:3 und 1:1 nutzen. Je nach Motiv kann dadurch eine Abbildung sehr unterschiedlich wirken.

Das richtige Format wählen: jpg, png, gif, svg oder webp?
Ausgehend von 1.200 Pixeln Breite beträgt die Höhe beim 4:3-Format 900 Pixel. Das ist groß. Diese großformatigen Bilder haben einen Nachteil. Sie benötigen viel Speicher. Daher sollten Sie Bilder komprimieren. Das ist in verschiedenen Dateiformaten möglich, die Vor- und Nachteile haben. Sie kommen bei der Bildoptimierung folglich schnell an den Punkt, an dem die Dateiendung relevant wird:
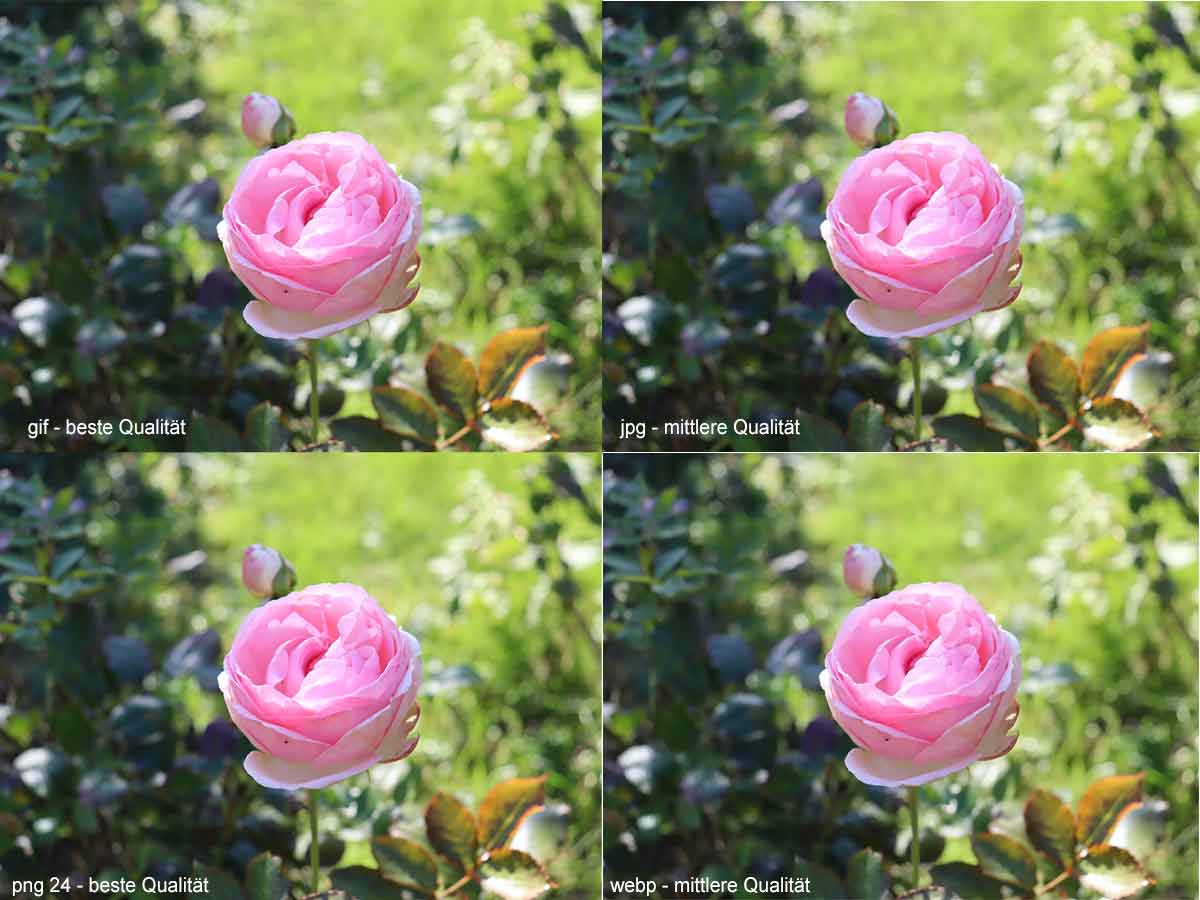
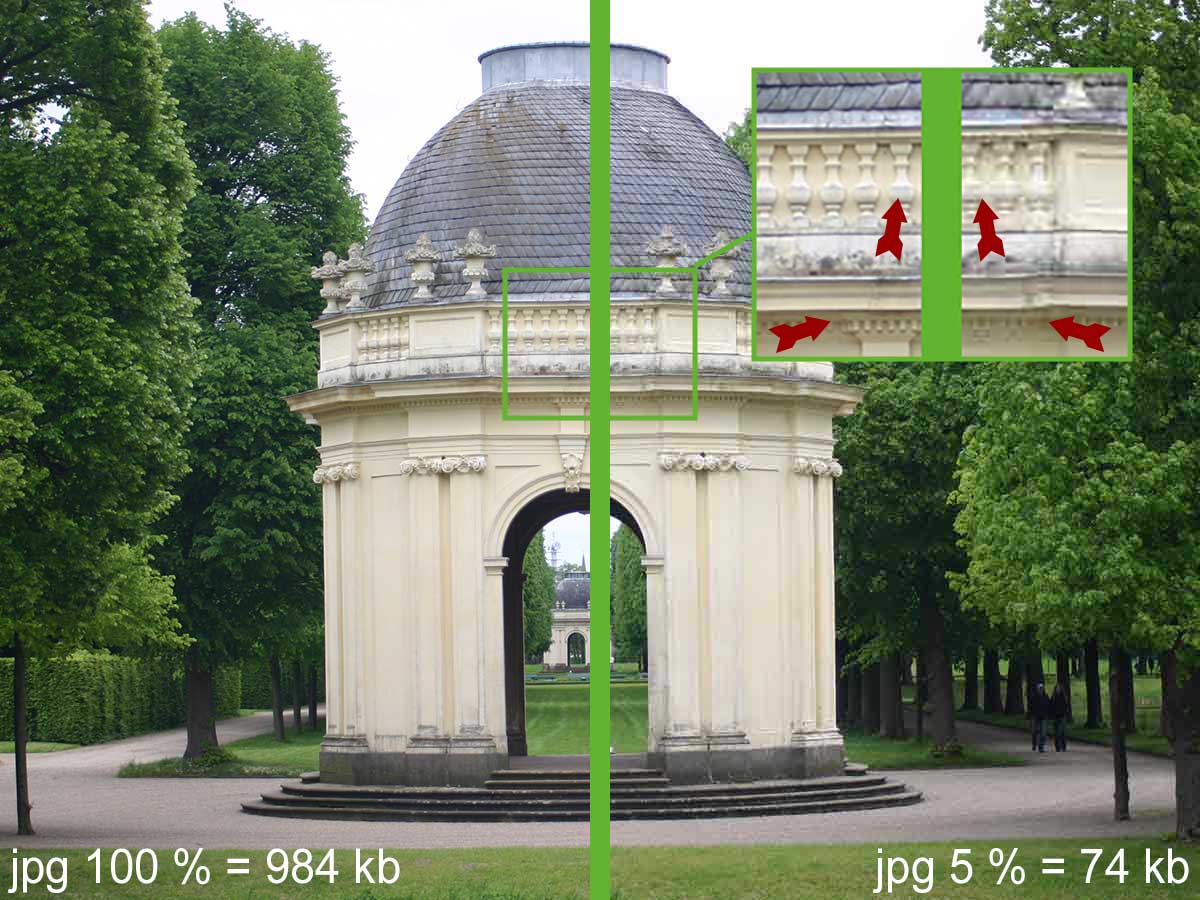
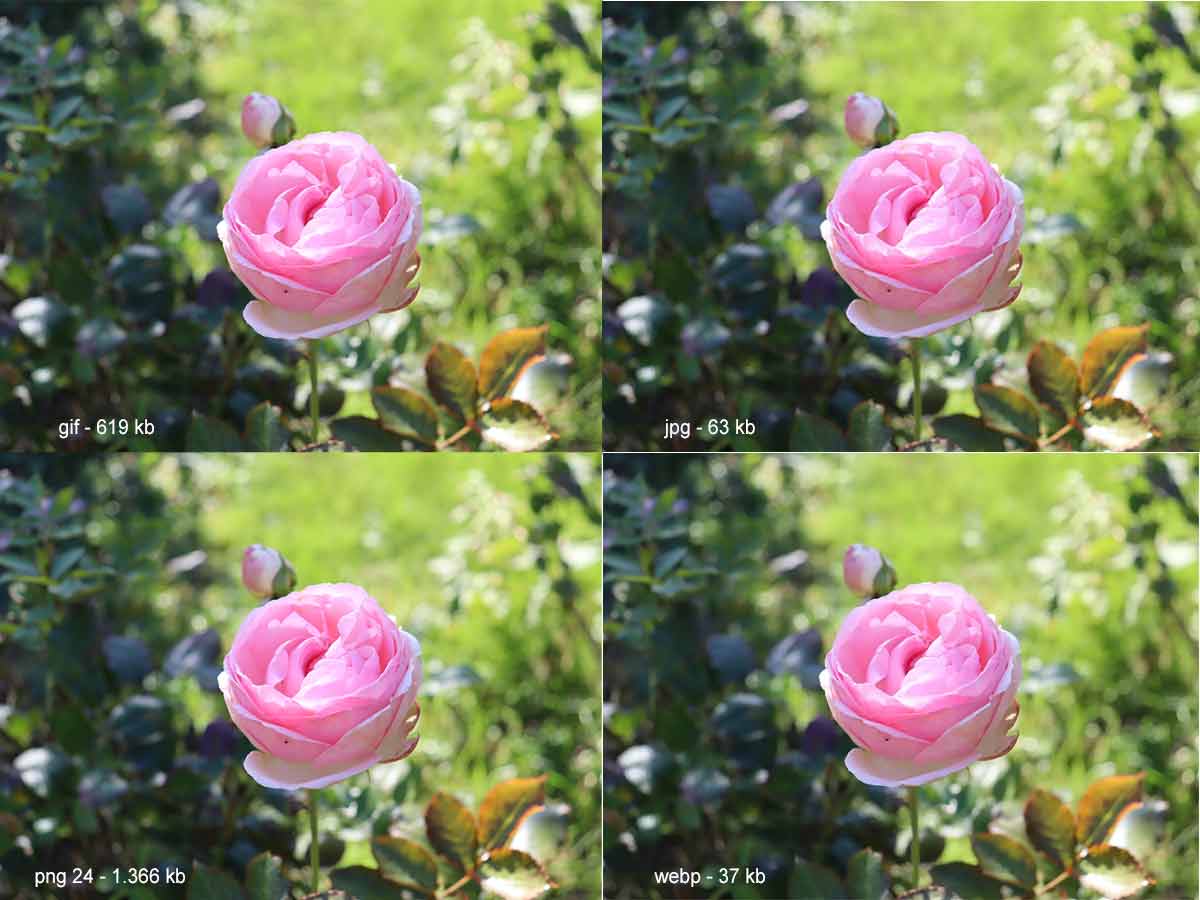
- Das jpg-Format: Für Fotos ist das Format jpg der Standard. Sie können hier den besten Kompromiss aus Qualität und Dateigröße finden. Bei den meisten Fotos können Sie die Qualität auf deutlich unter 40 Prozent senken, ohne spürbare Qualitätseinbußen zu erkennen. Das Problem des Formats sind große einfarbige Farbflächen, auch was auch für Hintergründe zutreffen kann. Hier zeigen sich schneller „Schlieren“ und Fragmente. Auch transparente Hintergründe sind nicht abbildbar. Für Produktfotos ist dieses Format jedoch in der Regel erste Wahl.
- Das png-Format: Wenn Sie Abbildungen als png-Datei abspeichern können Sie häufig gute Resultate und geringe Größen erreichen. Das ist ideal für Grafiken und transparente Hintergründe. Fotos wirken jedoch meistens etwas blass. Es gibt allerdings zwei wichtige png-Formate. Das png-8-Format ist besser für Grafiken geeignet, das png-24-Format eignet sich eher für Fotomotive. Eine Schwachstelle sind ältere Browser, die vereinzelt Anzeigeprobleme haben können. Das png-Format kann dennoch eine Lösung sein, um Dateigrößen bei Bedarf noch etwas zu verringern. Allerdings gehen Farbschattierungen schnell verloren.
- Das gif-Format: Eine gif-Datei ist ein in der Farbanzahl stark reduziertes Format. Dadurch lassen sich bei Einsatz weniger Farben sehr kleine Dateien realisieren. Außerdem sind mit dieser Dateiendung auch animierte Grafiken und transparente Hintergründe anzeigbar. Allerdings eignet sich das gif-Format nicht, um Fotos angemessen darzustellen. Diese verlieren deutlich an Qualität und lassen sich meistens nicht ausreichend komprimieren.
- Das svg-Format: Bei einer svg-Datei handelt es sich um eine Abbildung einer Vektorgrafik. Diese wird in einem speziellen Programm erstellt und eignet sich für Illustrationen und veranschaulichende Grafiken. Der Vorteil ist, dass dieses Format auf XML-Code basiert und verlustfrei skalierbar ist. Das ist speziell für das responsive Design einer Webseite ein Glücksfall. Der Nachteil ist, dass nicht alle Browser die Dateien anzeigen können und es sich nicht für Fotos eignet.
- Das webp-Format: Google bietet seit einigen Jahren ein Tool an, mit dem Nutzer Bilder im webp-Fomat abspeichern können. Das Format führt häufig zu einer deutlich reduzierten Dateigröße. Der Nachteil: Beim Komprimieren werden insbesondere Randbereiche und Konturen nachberechnet, wodurch das Motiv leicht matschig und unscharf wirken kann. Das Format ist außerdem nur für moderne Browser erkennbar und funktioniert noch nicht mit allen Shopsystemen.
Andere Formate: bmp, tif, psd und viele andere Dateiformate sind für das Internet nicht geeignet. Sie bieten zwar eine sehr gute Qualität und kleine Dateigrößen. Webbrowser können diese Formate jedoch nicht anzeigen. Daher sollten Sie generell auf andere Bild-Dateitypen verzichten.

Für Produktfotos werden Sie in der Regel das jpg-Format nutzen. Das liefert die qualitativ besten Ergebnisse. Sie sollten jedoch die Entwicklung beim webp-Format im Blick behalten. Denn die deutlich reduzierte Dateigröße wird bei zunehmender Akzeptanz bei den Browsern eine gute Alternative – zumindest für kleine und mittlere Formate. Infografiken und ähnliche Abbildungen sind als png- oder gif-Datei in den meisten Fällen optimal abgespeichert. Speziell für aufwendige Grafiken ist das svg-Format eine sinnvolle Option.

Die Datei: Wie viele Kilobytes dürfen es denn sein?
Je nach Dateiformat wird ihre finale Bilddatei kleiner oder größer. Sie sollte allerdings möglichst klein sein. Da die Fotos auch auf mobilen Geräten angezeigt werden sollen, erscheint das logisch. Stichworte sind hier Datenvolumen.
Wenn Sie zum Beispiel zehn unbearbeitete Originalfotos mit 1 MB Dateigröße auf Ihrer Webseite veröffentlichen würden, bedeutet für Smartphone-Nutzer ein einzelner Seitenaufruf ein nur durch Fotos verursachtes Datenvolumen von 10 MB. Verkleinern und komprimieren Sie diese Bilder auf 25 kb, ergibt sich nur noch ein Datenvolumen von 250 kb. Ein gigantischer Unterschied, der sich auch durch eine deutlich schnellere Ladezeit bemerkbar macht.

Wie groß die optimale Dateigröße ist, hängt von sehr vielen Faktoren ab. Eine gute Komprimierung bereits beim Abspeichern (zum Beispiel in Photoshop mit der Funktion „Export/für Web speichern“), ein gut eingestelltes CMS und eventuell ein Server-Programm können hier sehr große Dienste leisten.
Außerdem gibt es im Web unzählige Seiten, die bereits optimierte Fotos noch einmal verkleinern, ohne dass die Qualität verloren geht. Einige dieser Dienste sind kostenfrei, andere erlauben nur eine bestimmte Anzahl von Anwendungen, andere sind komplett kostenpflichtig. Ein guter Anfang können diese Tools sein:
- pngquant.org
- guetzli.it
- mozjpeg.com
Google selbst bietet ein Optimierungstool, das die Dateigröße noch einmal deutlich verkleinern kann. Dieses lässt sich als Plugin in Photoshop und andere Programme einfügen oder steht auf einigen Webseiten zur Verfügung. Für einige Produktfotos ist dieses Tool sinnvoll. Fotos mit vielen Details verlieren jedoch mit dem webp-Format an Qualität.

Wie groß eine Bilddatei letztlich sein darf, hängt schließlich auch von den Abmessungen und dem Motiv ab. Das Format 800 x 600 benötigt weniger Speicherplatz als das Format 1.600 x 1.200. Ebenso sind Motive mit vielen Verzierungen, Farbwechseln und Details speicherhungriger als eine weiße Oberfläche mit wenigen Konturen. Andererseits sind kleine Fragmente und Unschärfen bei großen Fotos noch zu verkraften. Bei kleinen Motiven wirken diese kontraproduktiv.
Denken Sie dabei an die Ladezeiten und den Datenverbrauch auf mobilen Geräten. In diesem Spannungsfeld finden Sie eine Lösung, die bei der Bearbeitung der meisten Bilder nutzbar ist.
Vorsprung durch das perfekte Motiv
Jetzt haben Sie bereits viel über strukturelle Optimierungsarbeiten und die technischen Aspekte der Bilddatei gelesen. Dabei gerät das eigentliche Objekt fast etwas aus dem Fokus. Doch auch das Bild selbst ist ein wesentlicher Bestandteil für die Suchmaschinenoptimierung einerseits und für Generierung von Verkäufen andererseits. Ein schlechtes Foto kann Kaufinteressierte abschrecken und ein gutes Bild Umsätze deutlich steigern. Darum sollten Sie nicht irgendein Bild bzw. Foto nutzen.
Das passende Motiv finden
In diesem Artikel geht es in erster Linie um Shops und andere E-Commerce-Angebote. Das vereinfacht die Frage, welches Motiv eigentlich besonders sinnvoll ist: das Produkt. In anderen Bereichen lassen sich durchaus Motive anbringen, die einen gedanklichen Bogen schlagen. Wenn es zum Beispiel Erholung beim Wandern geht, kann ein Foto von einer wunderbaren Aussicht und ohne Menschen genau richtig sein. In solchen Fällen ist ein Artikel zum Thema passend bebildert. Selbstverständlich sollte auch bei Nachrichten, Blogartikeln, Ratgebern und ähnlichen Formaten die Abbildung zum Text passen. Bei E-Commerce-Angeboten wie Produkten in einem Online-Shop ist die Motivwahl aber eindeutig festgelegt: Es muss das Produkt sein.
Was genau auf dem Foto bzw. den Fotos zu sehen ist, ist dagegen eine andere Frage. Ein guter Shop zeigt mehr als eine Abbildung. Daher können auch Fotos von Details, Szenen beim Einsatz bzw. Benutzen oder besondere Vorteile bildlich erfasst sein. Das schließt auch Grafiken ein. Wichtig sind drei Dinge:
- Das Bild sollte das Produkt positiv darstellen und einen Kaufimpuls setzen.
- Das Bild sollte eine sehr gute Qualität haben, Details scharf zeigen und Lust auf das Betrachten machen – und möglichst für Google Lens App/die MUM-Technologie hilfreiche Suchansätze bieten.
Das Bild muss das Produkt bzw. Objekt klar erkennbar zeigen. Je mehr Gewicht Google auf die Bilderkennung und daraus abgeleitete Suchalgorithmen legt, desto wichtiger ist es, dass sich das Produkt vom Rest des Motivs abhebt.

Die meisten Shopsysteme erlauben es, ohne Schwierigkeiten mehrere Fotos einzubinden. Diese Chance sollten Sie nutzen, um das Produkt in allen Facetten und mit allen wichtigen Details zu zeigen. Speziell die Details können bei der neuen MUM-Technologie sehr wertvoll sein, damit Interessierte den Weg zum Produkt finden. Die Inszenierung von verkaufsfördernden Bildern ist etwas für Fotografieprofis. Ausführlichere Einsteigertipps zum Thema finden Sie hier.
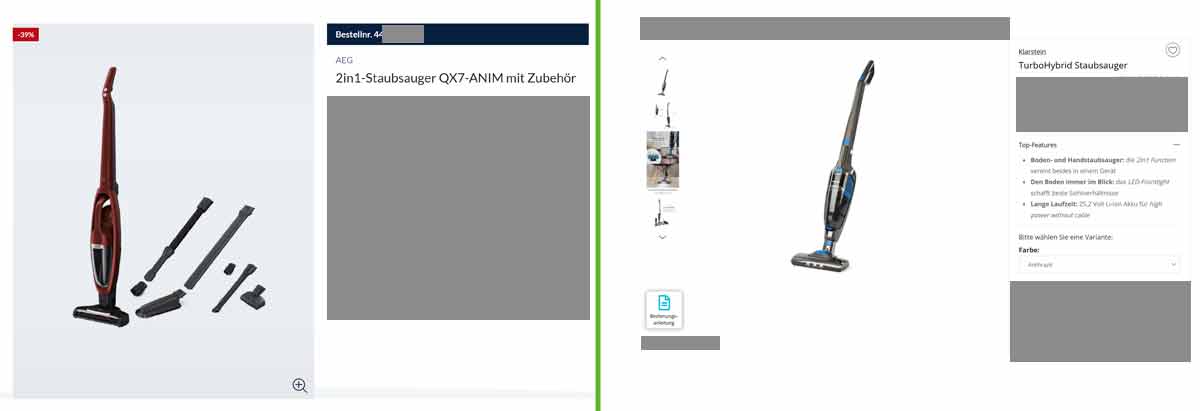
Das Problem der Hersteller- und Stockfotos
In diesem Zusammenhang stellt sich für Shopbetreiber häufig die Frage: Warum selbst machen, wenn Hersteller doch Fotos anbieten oder Stockfotos über Lizenzierungsplattformen viel einfacher zu haben sind? Gute Fotos vom Hersteller oder auch liebevoll arrangierte Stockfotos mit passenden Motiven sind in der Tat günstig (oder kostenlos), ohne größeren Aufwand verfügbar und liegen häufig in einer erstklassigen Qualität vor.
Es gibt nur einen Haken: Sowohl von Herstellern als auch von Lizenzgebern zur Verfügung gestellte Motive können Sie nicht exklusiv nutzen. Sie konkurrieren folglich um die besten Plätze bei Google und anderen Suchmaschinen mit Einheitsfotos. Sie werden es in den meisten Fällen sehr schwer haben, diese Fotos in den Trefferlisten weit nach vorn zu bringen. Die Austauschbarkeit und die leichte Verfügbarkeit sind ein starker Nachteil.
Da es bei Bilder-SEO darum geht, genau die wenigen hervorgehobenen Positionen in der Suche, der Bilder-Suche und für Werbeplätze zu erhalten, sollten Sie diesen Ansatz überdenken. Sie können Produktfotos von Dritten nutzen. Allerdings sollten Sie diese dann noch bearbeiten. Schon ein anderer Ausschnitt oder Zuschnitt kann das Motiv anders erscheinen lassen, ohne die Botschaft zu verändern. Durch diese Änderungen fällt das Foto unter den vielen gleichen leichter auf, erzeugt potenziell mehr Klicks und kann tendenziell bessere Rankings erzielen.

Um die Nachteile mit von vielen Konkurrenten genutzten Motiven zu vermeiden, sollten Sie Produktfotos oder Abbildungen selbst erstellen. Das ist jedoch verständlicherweise nicht für alle Shops oder E-Commerce-Anbieter möglich. Je mehr Produkte im Angebot sind, desto eher werden Sie auf frei verfügbares Bildmaterial zurückgreifen müssen. Aber auch die größten Shops können eigene Fotos zumindest bei besonders wichtigen Angeboten ergänzen. Das zahlt sich aus.
Text im Bild als Motiv?
Als Motiv ist für Shops nur ein Produkt sinnvoll. Hin und wieder kann es notwendig erscheinen, einen Text als Motiv darzustellen. Das ist bei Platzhaltern eine Option. Lange konnte Google den Text nicht lesen. Inzwischen gelingt das offenbar zumindest teilweise. Dennoch sollten Sie solche Hilfsbilder nur nutzen, wenn es keine bessere Option gibt.

Standards nicht vergessen: Bilder-SEO in allen Details
Wenn Sie sich dafür entscheiden, visuellen Inhalten mehr Gewicht zu geben, kommen Sie trotz Mikrodaten und eines perfekten Bildes ohne eine Optimierung für Suchmaschinen nicht aus. Erst durch gezielte Maßnahmen schaffen Sie es, die Fotos nicht nur in der Bildersuche nach vorn zu bringen. Vielmehr legen Sie den Grundstein, dass Ihre Bilder auch in der neu aufbereiteten „visuellen Antwortmaschine“, den Suchergebnissen, von Google Berücksichtigung finden.
Im Folgenden erfahren Sie, worauf Sie beim Einbinden von Bildern besonders achten sollten. Sie müssen nicht alles perfekt umsetzen. Aber je mehr Details Sie bei Ihrer Arbeit berücksichtigen, desto besser ist es für Suchmaschinen und damit für den potenziellen Erfolg.
Punkt 1: Optimieren Sie den Alt-Text (und Title), aber richtig!
Ein ganz wichtiger Aspekt – nicht nur für Bilder-SEO – ist der Alt-Text oder auch die sogenannte Description. Damit geben Sie Crawlern und Screen-Readern für Sehbehinderte eine Information, was genau auf einer Abbildung zu sehen ist. Ohne Alt-Text verweigern Sie nicht nur die meisten Crawler die Information, sondern auch vielen Menschen mit einem schlechten Sehvermögen. Keinen Alt-Text zu setzen, sollten Sie vermeiden. Die einzigen Ausnahmen sind schmückende Abbildungen wir zum Beispiel Hintergrundmuster.
Sie setzen mit dem Alt-Text einen wichtigen Impuls. In der Praxis sind sehr viele dieser Bildbeschreibungen jedoch unbrauchbar oder sogar kontraproduktiv.

Technisch ist die Beschreibung ein Bestandteil des HTML-Codes einer Webseite. Sie binden eine Bilddatei ein und nutzen dafür in der Regel dieses Format:
Neben der Größenangabe für das Bild gehört der Alt-Text dazu. Ein Foto mit den Maßen 1200 Pixeln x 900 Pixeln, das Sneaker von Puma in Orange zeigt, könnte wie folgt eingebunden sein:
Die Kunst ist es, im Alt-Text einerseits das Bild passend zu beschreiben, andererseits einige geeignete Keywords unterzubringen und schließlich sich dabei möglichst kurz in nur ganz wenigen Worten auszudrücken. Viele Webseitenbetreiber und vor allem Shopbetreiber setzen deshalb gern Keywords ein.

Zusätzlich gehört es zum Handwerkszeug, einen Bildtitel anzugeben. Dieser ist für das Bilder-SEO jedoch von eher untergeordnetem Interesse. Der Titel erscheint beim Überfahren der Maus als kleiner Hinweistext und kann Nutzern Zusatzinformationen liefern. Sie bauen diesen Text so ein:
Der Titel soll noch kürzer als die Bildbeschreibung sein und aus sehr wenigen Wörtern bestehen. Sie können aus SEO-Sicht grundsätzlich auch auf diese Angabe verzichten. Wenn Sie die Möglichkeit haben, nutzen Sie die Angabe im Title, um Ihren Kunden das Bild zu erklären.
Punkt 2: Bild-URL bzw. Dateiname sinnvoll benennen
Ein weiterer Optimierungsansatz, der Standard sein sollte, ist das Anpassen des Dateinamens. Leider nutzen viele Webseiten und Shops dieses Potenzial nicht.
Was würden Sie besser finden: den Bildnamen „dsc2456.jpg“ oder „sneaker-orange.jpg“? Der beschreibende Name gibt nicht nur Nutzern einen besseren Hinweis auf das Motiv. Auch Suchmaschinen nutzen diesen, um den Inhalt des Bildes besser zu erfassen. In einigen Suchergebnissen auf verschiedenen Plattformen können Dateinamen sogar angezeigt werden. Dann ist der Name ein zusätzlicher Anker.
Im E-Commerce kann die Optimierung viel Aufwand bedeuten. Wenn Sie sehr viele Produkte anbieten und für alle Produkte mehrere Fotos veröffentlichen, kann das sinnvolle Benennen der Bilddateien zu einer ausufernden Aufgabe werden. Dennoch ist es sinnvoll. Google und Co. unternehmen immense Anstrengungen, die Motive der Bilder zu erkennen und richtig zu interpretieren. Dennoch unterstützen gute Dateinamen die Einordnung für Crawler. Sie können durch einen passenden Dateinamen dazu beitragen, dass die Motive Ihrer Bilder von den Crawlern sinnvoll indexiert werden.

Eine Anmerkung für Betreiber von mehrsprachigen Shops oder Webseiten: Die Sprache des Dateinamens ist unwichtig. Sie müssen nicht für jede Sprachversion Ihres Angebots eine neue Datei anlegen. Speziell Google erkennt den Sinn sehr gut und kann mit der neuen MUM-Technologie Begriffe – und damit auch Dateinamen – aus vielen Sprachen für Anfragen in anderen Sprachen nutzen.
Punkt 3: Eine passende Bildunterschrift (Caption) finden
Der Alt-Text ist relativ kurz und knapp zu halten. Mehr Möglichkeiten zu einer guten Bildbeschreibung haben Sie mit einer guten Bildunterschrift. Sie können somit das Motiv und die Platzierung innerhalb der Seite in einen Gesamtkontext des Contents bzw. der Produktbeschreibung setzen. Anders gesagt: Sie unterstützen zum einen Crawler, das Motiv richtig zu verstehen, und können zum anderen den Nutzern Zusatzinformationen bieten und ggf. einen Kaufanreiz setzen.
Da der umliegende Text beim Indexieren der Bilder eine wichtige Rolle spielt, sollten Sie sich die Mühe machen, gute Bildbeschreibungen zu wählen. Das steigert auch Rankingchancen im sogenannten Longtail, also bei langen, zur Bildunterschrift passenden Suchphrasen.
Nutzen Sie diese Chance. Denn viele Mitbewerber verzichten auf Bildunterschriften ganz. Sie können durch den zusätzlichen Text den einen oder anderen Konkurrenten ausstechen.
Punkt 4: Kontext durch umliegenden Text schaffen
Ähnlich wie die Bildunterschrift trägt auch der umliegende Text zum besseren Erfassen des Motivs bei. Das Bild eines Tintenstrahldruckers im Kontext mit einem Absatz über gute Druckqualität wird bei einer Suchanfrage häufiger angezeigt, als ein Bild mit einem Kind am Schreibtisch. Daher sollten Sie darauf achten, dass Bilder allgemein in einem passenden Textumfeld stehen. Bei vielen Shopsystemen ist die Bildplatzierung vorgegeben. Hier gilt es, den umliegenden Textabschnitt etwas auf das Foto abzustimmen.
Schaffen Sie Kontext! Der umliegende Text trägt sehr viel dazu bei, dass Google und andere Suchmaschinen das Bild richtig deuten können. Mehr noch: Der in der Nähe des Bildes auffindbare Text ist Grundlage, um das Bild als Entität einzuordnen und über semantische Querverbindungen auch bei ähnlichen, aber nicht exakt passenden Anfragen als Treffer anzuzeigen. Das trifft übrigens nicht nur auf Textabsätze zu, sondern auch auf Listen und Zwischenüberschriften. Platzieren Sie dagegen das Bild an einer ungeeigneten Stelle, geht der Sinnzusammenhang eher verloren und das Foto verliert an Bedeutung für die Suchanfragen. Nutzen Sie daher die Platzierung innerhalb des Textes, um Kontext herzustellen. Bild und Text sollten inhaltlich das gleiche Thema behandeln.

Nutzen Sie mehrere Abbildungen oder Fotos, sollten Sie besonders wichtige Motive möglichst weit oben platzieren. Die Reihenfolge kann relevant sein, um das Gewicht der Bilder untereinander zu bewerten. Dennoch gilt auch hier: Das wichtigste Bild zwar zuerst, der umliegende Text sollte aber passen.
Ohne diese vier „Basics“ ist Bilder-SEO unvollständig
Die genannten Standards sollten zum Handwerkszeug jedes Webmasters und jedes Suchmaschinenoptimierers gehören. Dass einige Projekte dennoch Defizite aufweisen, ändert nichts an der Bedeutung dieser Punkte. Im Gegenteil: Je besser Sie die „Basics“ beherzigen, desto leichter können Sie die Konkurrenz ausstechen. Das gilt im Kampf um die Kunden ebenso wie beim Ranking bei Google und anderen Bildersuchen.
Finden lassen: Crawling, Erreichbarkeit und Nutzen der Bilder
Bilder-SEO ist ein erstklassiger Ansatz, um Ihre Produkte auch abseits der organischen Treffer innerhalb der „Universal Search“ anzeigen zu lassen. Sie können sich mit Ihren Angeboten auf Seite 1 bei Google vorkämpfen. Voraussetzung ist einerseits, dass Sie Ihre Bilddateien gut aufbereiten. Andererseits müssen diese auch zugänglich sein. Dieser wichtige Punkt geht teilweise unter.
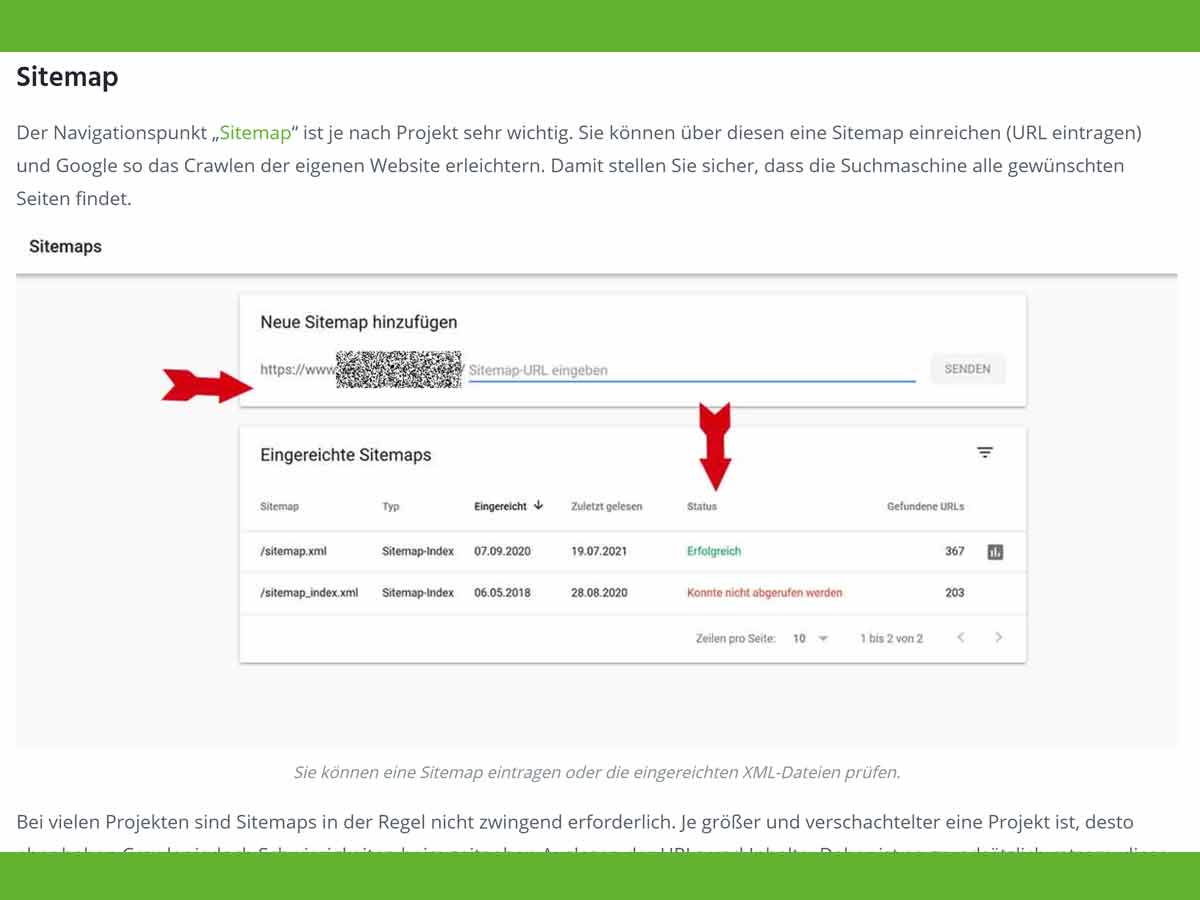
Das Auffinden von Bilddateien ist in der Regel an das Crawling der Webseiten gekoppelt. Allerdings nutzt Google einen eigenen Bildercrawler. Dieser besucht Webseiten deutlich seltener als der Standard-Crawler. Auf neue Bilder und die Optimierung der bestehenden Bilder wird die Suchmaschine daher häufig verspätet aufmerksam. Das können Sie ändern, indem Sie eine Bilder-Sitemap einrichten.
Bilder-Sitemap für das schnelle Erfassen
Google bietet eine Anleitung, wie Sie eine Bilder-Sitemap erstellen können. Viele Shopsysteme und CMS können eine Sitemap auf Knopfdruck generieren und listen darin auch Fotos auf oder können eine spezielle Sitemap nur für Bilder anfertigen. Teilweise ist das auch mit einem „SEO-Plugin“ (für Meta-Angaben wie Title und Description) realisierbar.
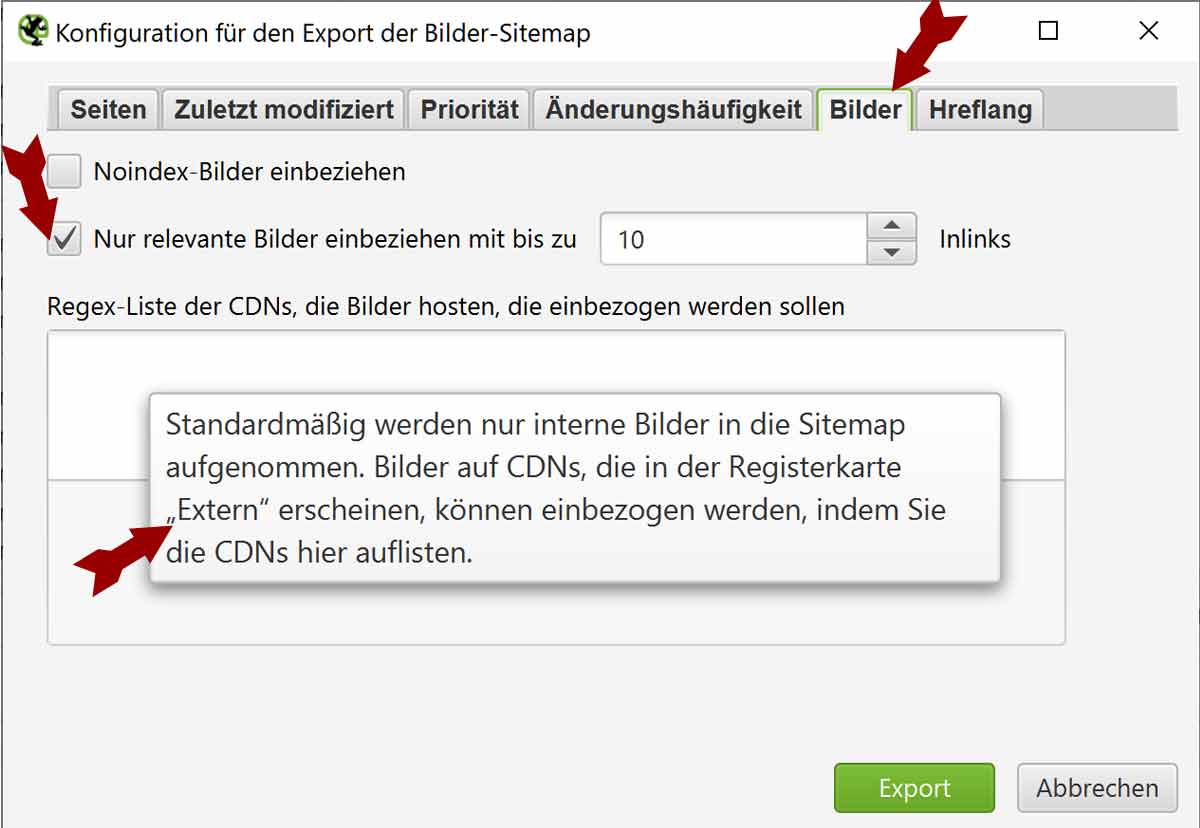
Eine gute Alternative ist unter anderem das Tool Screaming Frog, das als kostenlose Version für kleine Shops (bis 500 Seiten) ausreichend sein kann. Größere Shops und Webseiten benötigen die kostenpflichtige Vollversion. Unter dem Menüpunkt „Sitemaps“ in der Kopfleiste des Tools finden Sie den Punkt Bilder-Sitemap. Darüber können Sie eine Sitemap nur für Bilder generieren.

Screaming Frog SEO Spider
Der Screaming Frog SEO-Spider ist ein äußerst mächtiges und umfangreiches Desktop-Tool zur detaillierten OnPage-Analyse Ihrer Webseite. Kostenfrei für bis zu 500 URLs, darüber hinaus kostenpflichtig.

Diese Sitemap stellen Sie über einen Link auf ihrer Webseite, besser noch über die Search Console zur Verfügung. Das trägt dazu bei, dass der Crawler auch alle relevanten Abbildungen findet.
Die robots-txt-Datei: Erlauben Sie das Crawlen
Damit der Crawler Ihre Bilder indexieren kann, sollten Sie auf Einträge in der robots.txt-Datei achten. Schließen Sie nicht versehentlich die Bildpfade und Ordner/virtuellen Ordner für den Crawlerzugriff aus. Alternativ können Sie den Zugriff auf diese Bereiche explizit erlauben. Befehle für die robots-txt-Datei finden Sie bei Google. Die Datei muss im Rootverzeichnis Ihrer Installation liegen. Shopsysteme und CMS legen üblicherweise automatisch eine solche Datei an, die Sie bei Bedarf anpassen können.
Sonderfall: Wann ist eine Weiterleitung sinnvoll?
Bei einem Website-Relaunch oder bei Veränderungen von Bilddateien kann eine 301-Umleitung sinnvoll sein. Dadurch geben Sie Google und anderen Crawlern den Hinweis: Die Domain, die Produktseite oder die Datei hat eine neue Adresse. Das ist der typische Weg.
Sollten Sie jedoch Bilddatei nur bearbeiten oder ersetzen, verlieren Sie so Rankings für die Bilder, die sich erst nach einiger Zeit erholen. Sinnvoller ist dann folgende Vorgehensweise, die hier detailliert nachzulesen ist:
- Sie belassen die alte Datei auf dem Server.
- Sie binden die neue Datei normal ein.
- Sie setzen keine 301-Umleitung von der alten auf die neue Datei.
Dieses Vorgehen setzt voraus, dass die Domain unverändert bestehen bzw. erreichbar bleibt. Die Crawler haben dann weiter Zugriff auf die alte Datei, finden jedoch die neue bereits beim Besuch der Seite vor. Nach einiger Zeit tauschen die Suchmaschinen die Bilder aus (sie können die alte Datei dann löschen). Auf diese Weise verhindern Sie ein kurzzeitiges Absacken des Besucherstroms über Elemente der Bildersuche.
Auch bei einem Wechsel des Shopsystems bzw. CMS oder Themes ist dieses Vorgehen sinnvoll. Denn systembedingt werden zum Originalbild noch mehrere Zusatzformate automatisiert generiert, die in anderen Größen an anderen Stellen abgelegt werden.
Auslagern der Bilder
Bilder haben eine erhebliche Dateigröße und benötigen Speicherplatz. Zugleich können sie beim Laden den Server ausbremsen. Für einige Webseiten ist daher das Auslagern von Bilddateien eine sinnvolle Option.

Das bedeutet: Die Fotos liegen auf den Servern eines Content Delivery Networks (CDN) und nicht dort, wo das eigene System gehostet ist. Achten Sie in diesem Fall unbedingt auf die Erreichbarkeit für Crawler und damit auf den Inhalt der robots-txt-Datei des CDN. Beachten Sie außerdem, dass die Ladezeiten durch das Auslagern sich nicht immer verbessern müssen.
Interne und externe Verlinkung erlauben
Im Zusammenhang mit dem Zugriff auf die Dateien für den Google-Bot ist auch das Thema Verlinkung wichtig. Generell gilt anders als bei Textinhalten, dass ein mehrfaches Einbinden der gleichen Bilddatei positiv wirkt. Links sind dabei der Verweis auf die Datei per „img src“ oder ein Link über Text oder andere Bilder (zum Beispiel ein Link über Thumbnails des Originals).
Nutzen Sie daher besonders wichtige Abbildungen häufiger. Jedes Einbinden zählt dabei als interner Link. Je häufiger Sie ein Bild nutzen, desto relevanter erscheint es für Google. Aber: Bleiben Sie maßvoll.
Ähnliches gilt auch für externe Links. Indem Sie es erlauben, zum Beispiel Infografiken direkt in andere Projekte einzubinden, steigt die Chance auf ein gutes Ranking. Kontrollieren Sie jedoch hin und wieder anhand der Serverzugriffe (Verweise auf ihre Bilddateien), ob Ihre Fotos unerlaubt auf fremden Webseiten genutzt werden. Sie können solches Hotlinking verhindern, meistens sind jedoch Aufwand und Nachteile größer als der Nutzen.
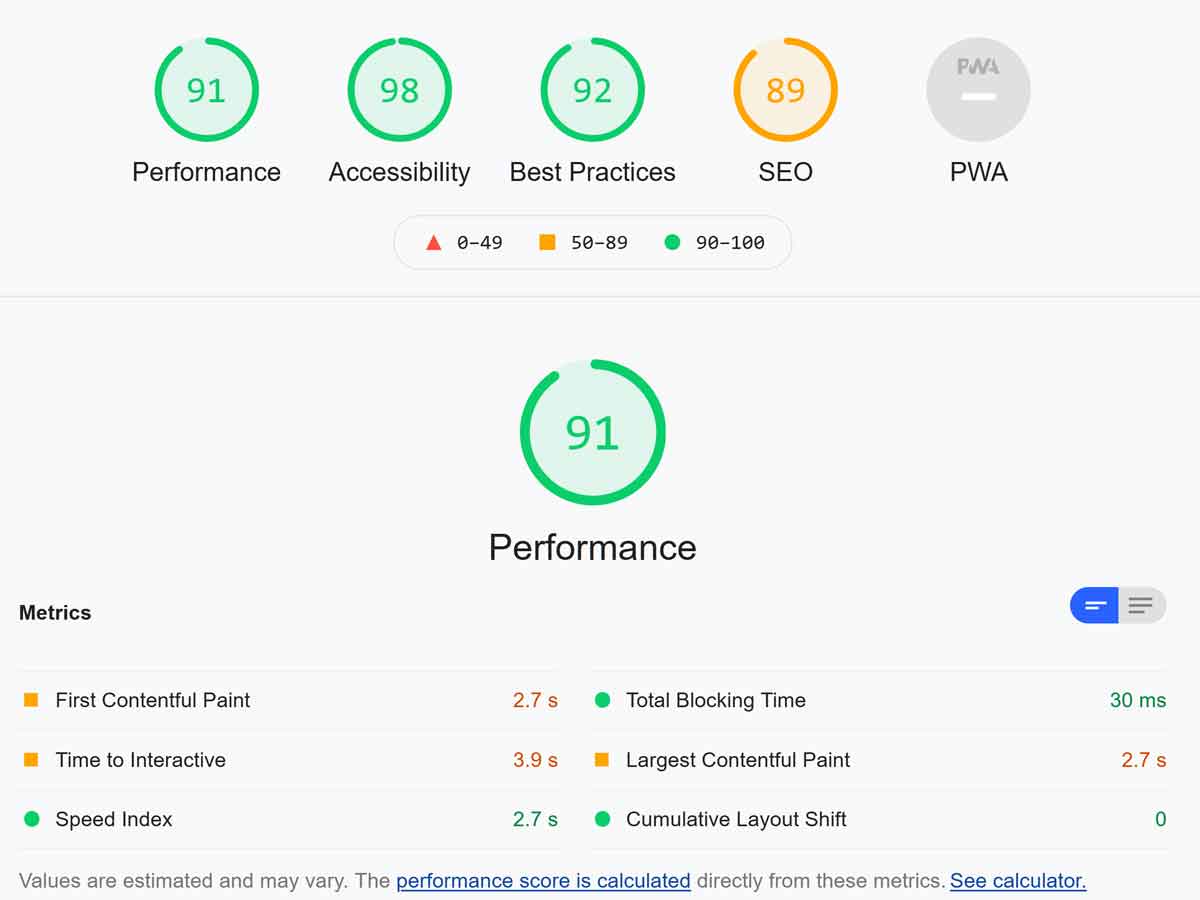
Core Web Vitals: Usability stärken und Ladezeiten verringern
Viele Bilder können die Ladezeiten der Webseite erheblich beeinflussen. Sie haben in diesem Artikel bereits einige Stellschrauben kennengelernt, mit denen Sie die Bilddateien und die Zugriffsbeschleunigung optimieren können. Das macht sich in einer verbesserten Usability bemerkbar.
Mit Einführen der Core Web Vitals bei Google hat die Seitenperformance insgesamt an Bedeutung gewonnen. Ein wesentlicher Faktor dabei kann die Bildoptimierung sein, da diese wegen der Dateigrößen einen Großteil der zu ladenden Datenmenge ausmachen. Aber auch Funktionen wie Lazy Load wirken positiv und lassen sich in den Shopsystemen einfach implementieren. Meistens ist das mit Bordmitteln möglich. Wege zur Verbesserung der Werte für die Core Web Vitals finden Sie in diesem Video.

Dieser Punkt hat jedoch nur einen indirekt Bezug zum Bilder-SEO, da Sie die meisten Optimierungsmaßnahmen während der Dateioptimierung oder beim Auslagern in ein CDN ohnehin anpacken. Die Scores bei den Core Web Vitals verbessern Sie dabei fast automatisch. Zeigt sich ein erheblicher Nachbesserungsbedarf, sollten Sie die Dateiformate, Dateigrößen und ggf. Abmessungen der Bilder prüfen. Bedenken Sie auch, dass Bilder nur eine der Stellschrauben zur Optimierung dieser Scores sind.
Bilder-SEO als Chance in der neuen, visuellen Google-Welt
Das Optimieren der Bilder für die Suchfunktionen von Google gilt unter vielen SEO-Spezialisten als lästige Pflicht, zweitrangig oder gar überflüssig. Die visuelle Suche und die Veränderungen der Suchalgorithmen durch viele Updates, die Ausrichtung auf Nutzerintention und die Einführung der MUM-Technologie stehen dieser Einschätzung jedoch völlig entgegen.
Bilder sind aktuell ein extrem interessantes Optimierungsfeld, um für eine Webseite oder einen Shop neue Traffic-Quellen und damit Umsatzpotenziale zu erschließen. Das Beste daran: Da die starke Ausrichtung auf deutlich mehr visuelle Bestandteile in der Suche sowie die Verknüpfung mit MUM noch neu sind, können Sie sich je nach Branche gut von der Konkurrenz abheben.
Bilder-SEO als lange vernachlässigte oder mit Standardvorgehen abgedeckte Teildisziplin bekommt eine völlig neue Umsatzwucht, wenn Sie diese Aufgabe richtig angehen und Google und anderen Suchmaschinen erstklassige Fotos, Abbildungen und Grafiken bieten. Es ist eine Chance, wenn Sie Bilder nutzen, um Kunden schon in der Suche auf Angebote hinzuweisen. Das Resultat wird potenziell
- zu mehr Sichtbarkeit in der Suche und der Bilder-Suche führen.
- mehr Traffic durch Klicks auf die Fotos und den anschließenden Webseitenbesuch generieren – auch bei Suchanfragen, für die Ihre Bilder nicht ganz vorn zu finden sind.
- Kunden aus der Bildersuche direkt zum Kauf auf Ihrer Webseite animieren.
- eine Rankingalternative bieten, da Sie mit Ihrem Projekt auch nur mit Bildern auf die erste Google-Seite kommen können.
- zu einem besseren Verständnis von Google für die Inhalte Ihrer Webseite führen.
- die Usability und Kundenzufriedenheit durch schlanke, passende und schöne Fotos verbessern.
- einen Vorsprung gegenüber Konkurrenten bedeuten, da viele das Potenzial noch nicht ausschöpfen.
Das alles ist kein Hexenwerk, sondern Arbeit entlang von Standards, die sich wie selbstverständlich in die regelmäßigen Aufgaben einbinden lassen. Schon beim Anlegen der Bilddateien können Sie einen Großteil der erforderlichen Optimierungsmaßnahmen erledigen – sogar teilweise automatisiert.
Bilder-SEO ist ein Ansatz für mehr Traffic und Umsatzpotenzial. Nutzen Sie dieses Wissen, um die Erfolgsaussichten für Ihre Webseite zu verbessern.
Fragen zum Bilder-SEO!?
Habane Sie noch offene Fragen? Dann lassen Sie es mich gerne wissen! Gern ergänze ich diesen Beitrag. Hier können Sie Ihre Fragen los werden:
- SEOPT auf Instagram
- SEOPT auf YouTube
- Ganz klassisch per E-Mail: info@seopt.de
Oder lieber gleich Unterstützung vom SEO-Profi? Sichern Sie sich jetzt Ihr kostenloses Erstgespräch – vollkommen unverbindlich!
Ich habe mich in meinen Videos für das im sozialen Netz übliche „Du“ entschieden und hoffe, damit niemandem vor dem Kopf zu stoßen, denn mit dem duzen hört ja schließlich die Höflichkeit nicht auf.



Keine Kommentare vorhanden