

Ein guter Footer einer Webseite ist wie Eiskunstlaufen. Neben einigen Pflichtangaben können Sie hier viele spannende Elemente für eine gute Kür platzieren. Das Beste: Mit etwas Gestaltungswillen sind Sie nicht nur erfolgreich, sondern beeindrucken auch das Publikum. Eben wie beim Eiskunstlauf.
Das glauben Sie nicht? Wir erklären Ihnen in diesem Ratgeber, welches Potenzial der Footer für die Suchmaschinenoptimierung hat. Keine Angst, Sie müssen keine Pirouetten drehen. Vieles ist einfache, aber effektive Handarbeit. Es ist sogar einfach, sich mit dem eigenen Footer für die Medaillenränge zu empfehlen. Dabei spielen unter anderem interne Links eine relevante Rolle.
Bevor es losgeht: Erwarten Sie keine Zauberei oder magischen Effekte. Der perfekte Footer ist mit etwas Überlegung leicht gemacht und schnell umgesetzt. Es gehört zu den Standards, das Beste aus diesem Bereich herauszuholen.
… und ist dennoch sinnvoll
Dennoch werden Sie weder allein durch das Optimieren auf den ersten Platz bei Google und Co. kommen, noch werden Sie den Traffic kurzfristig spürbar steigern. Aber langfristig hat Ihre Arbeit einen relevanten Effekt auf SEO-Metriken. Ganz besonders profitieren Sie von zwei Effekten:
- Sie verbessern die Crawlbarkeit und das Crawling. Das fördert die schnelle Aufnahme von Änderungen in die Datenbanken der Suchmaschinen sowie das Erkennen von neuen Inhalten.
- Sie steigern durch eine gute Gestaltung des untersten Bereichs Ihrer Webseite die Nutzererfahrung und die Verweildauer. Beides kann einen positiven Effekt auf die Suchmaschinenoptimierung und damit das Ranking Ihrer Webseite haben.
Kurz: Das Optimieren des Footers ist aus SEO-Sicht sinnvoll und nützlich, aber es ist kein starker Effekt auf Rankings zu erwarten. Dennoch ist dieser Bereich ein Tummelplatz, um nützliche Hinweise und Links zu platzieren. Mit wenigen Änderungen können Sie kleine Stellschrauben in die richtige Richtung drehen. Als Ergebnis gewinnt Ihre Webseite an Qualität.
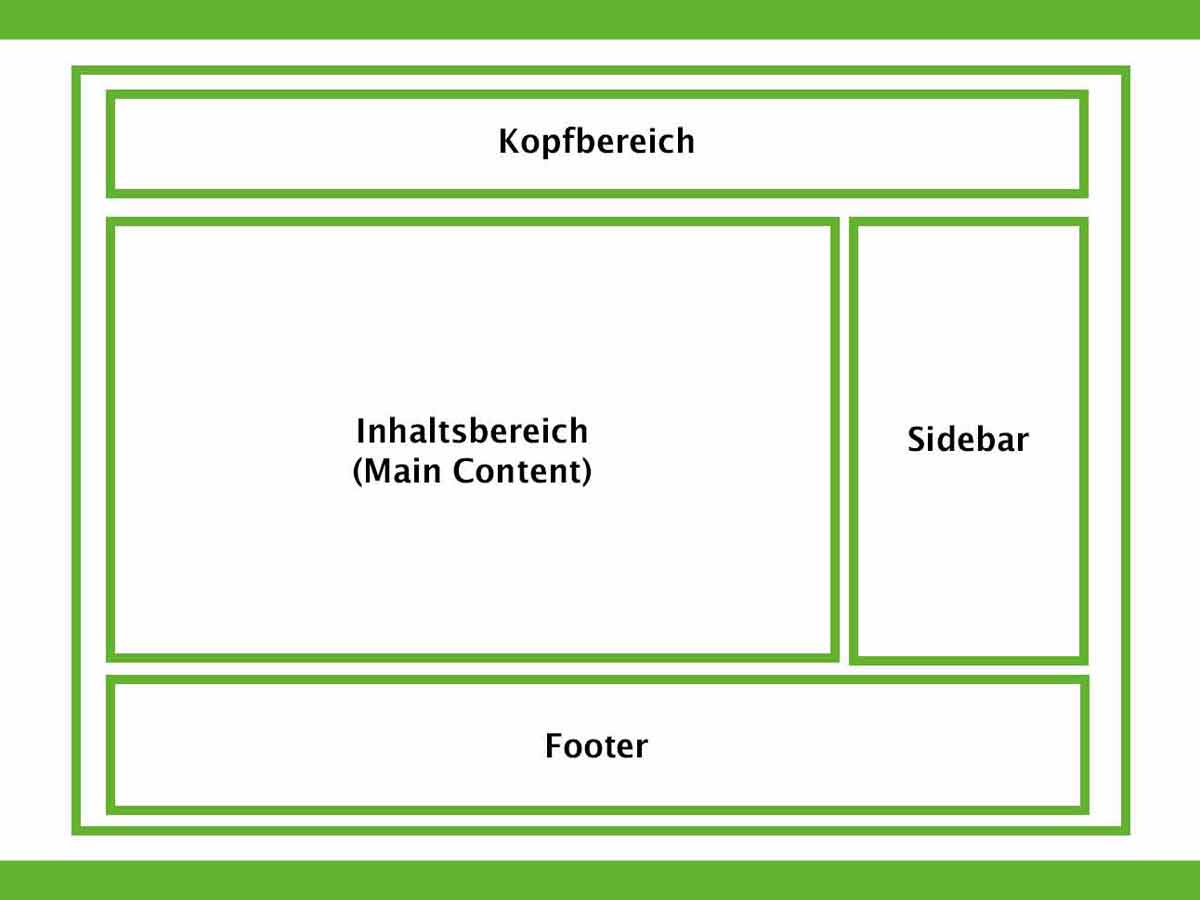
Zurück zum eigentlichen Seitenfuß. Zunächst ist eine Definition sinnvoll. Der Footer einer Webseite ist der unterste Bereich der Seite.
Es handelt sich nicht um das Ende des Haupt-Contents, der sich auf jeder Seite individuell ändern kann. Es geht um den Bereich, der auf allen Seiten gleich ist und identische Inhalte hat – jedenfalls idealerweise. Genau dieser Bereich kann für SEO interessante Ansätze zur Verbesserung der Webseite bringen.

Innerhalb des Quellcodes ist der Footer üblicherweise entweder durch div-Tags vom Hauptinhalt abgetrennt oder mit dem HTML-5-Elemente <footer> gekennzeichnet. Die genaue Auszeichnung kann sich je nach Webseite, System und Theme/Skin unterscheiden.
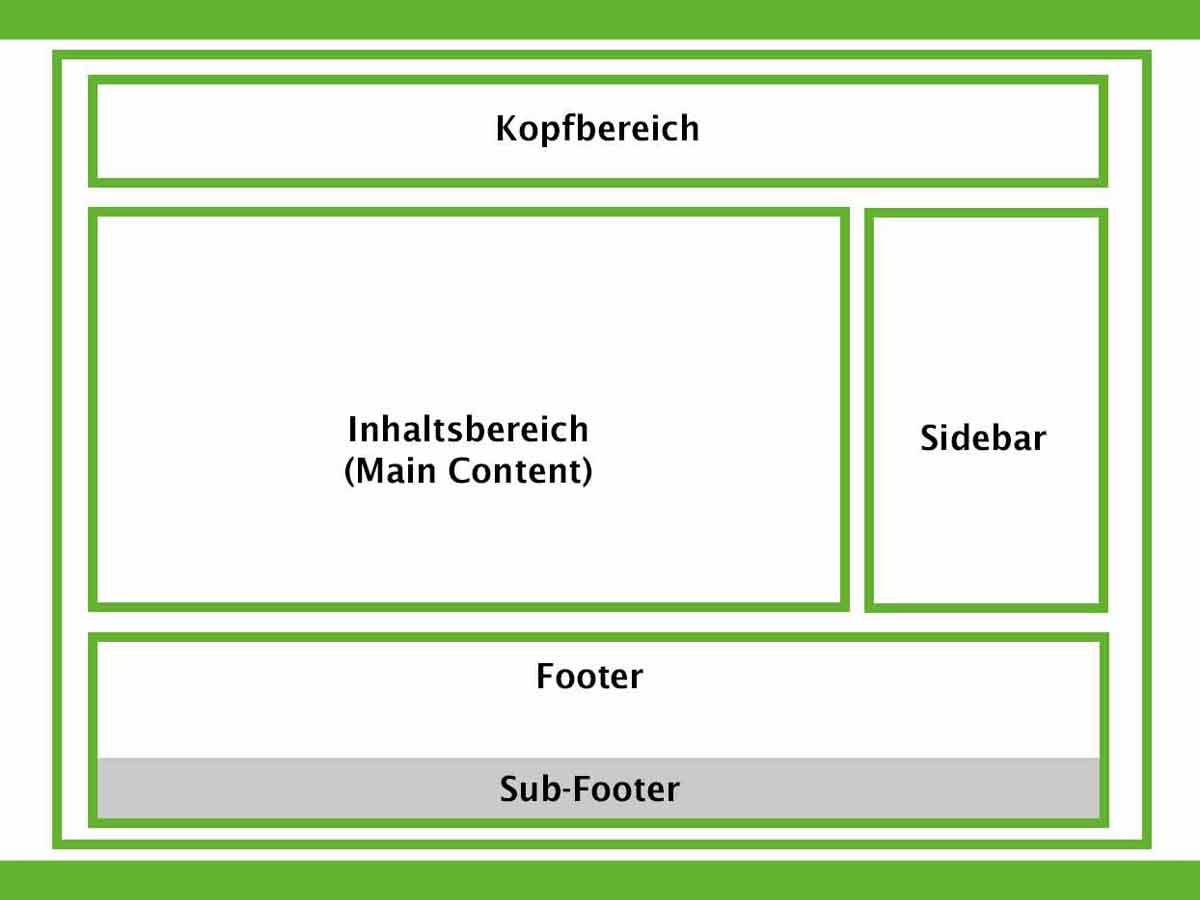
Sub-Footer als weitere Untergliederung des Seitenfußes

Der gesamte Bereich am Seitenende ist zu unterteilen in den eigentlichen Footer und in den Sub-Footer. Der Sub-Footer schließt sich – in der Regel durch einen zusätzlichen Farbkontrast abgegrenzt – am Seitenende an. Dieser Bereich ist der Seitenabschluss.
Der Sub-Footer ist hierarchisch noch ein Stück tiefer anzusiedeln und sollte möglichst wenige, typische Angaben enthalten. Für alles andere ist im regulären Fußbereich genug Platz. Typisch sind Links zu gesetzlichen Pflichtangaben wie Impressum und Datenschutz.
Wie groß darf der Bereich sein?
Es gibt kein Limit, wie groß ein Seitenfuß sein darf. Da es sich nicht um den Hauptinhalt handelt, sollten Sie den Footer in der Regel möglichst klein halten. Es spricht aber nichts dagegen, den Raum zu nutzen und hier eine Reihe wichtiger Informationen unterzubringen.
Gestalterisch sollte der Seitenfuß im Rahmen bleiben. Wenn Sie viele Seiten mit sehr umfangreichem Content haben, darf der Footer etwas üppiger sein. Haben Sie auf jeder Seite nur Kurzinformationen, sollte dieser Bereich möglichst klein bleiben. Die Größe sollte angemessen wirken. Die Grenzen sind fließen und sind eher ästhetischer Natur. Stellen Sie sich vor, wie nach einem kurzen Inhalt von einem Absatz ein Bereich mit Hunderten von Links und Grafikelementen kommt. Das wäre optisch wenig ansprechend.
Zu viel ist auch aus SEO-Gründen kontraproduktiv. Da Sie das Crawling und den Linkfluss stärken möchten, wäre es zum Beispiel unsinnig, alle Einzelseiten aufzulisten. Sie sollten den Raum dosiert mit wichtigen Themen füllen.
Der Footer zeigt das Ende einer Webseite an. Erreichen Besucher diesen Bereich, stellt sich die Frage: „Was jetzt?“
Bieten Sie diesen Menschen Ankerpunkte, Informationen und ein paar Optionen, was sie nun machen können. Es wäre geradezu fahrlässig, Interessierte – und das sind die, die bis zum Ende gelangen – einfach im Nichts stehenzulassen. Aus Sicht der Nutzererfahrung ist es äußerst sinnvoll, geeignete Links anzubieten oder Elemente, die zu Aktionen führen können.
SEO für wichtige Einzelseiten
Es gibt aber noch einen weiteren Punkt, warum der Footer speziell aus SEO-Sicht besonders interessant ist. Sie können hier Links unterbringen, die in der Navigation aus dem einen oder anderen Grund keinen Platz gefunden haben. Sie können wichtige Seiten oder Kategorien auflisten und so den Linkfluss innerhalb des Projekts steuern sowie die Gewichtung der Einzelseiten optimieren.
Bedenken Sie: Der Footer ist auf allen Einzelseiten vorhanden (und idealerweise gleich). Ein Link in diesem Bereich ist so auf allen Seiten sichtbar. Das heißt zugleich, dass die verlinkte Seite von allen Unterseiten aus anklickbar ist!
Das hebt nicht nur für Nutzer dieses Ziel optisch hervor. Es ist auch ein Signal an Suchmaschinen, dass die Zielseite relevant für das Projekt ist. Sie steuern das Crawling und können Crawler gezielt auf bestimmte Seiten oder Kategorien lenken.
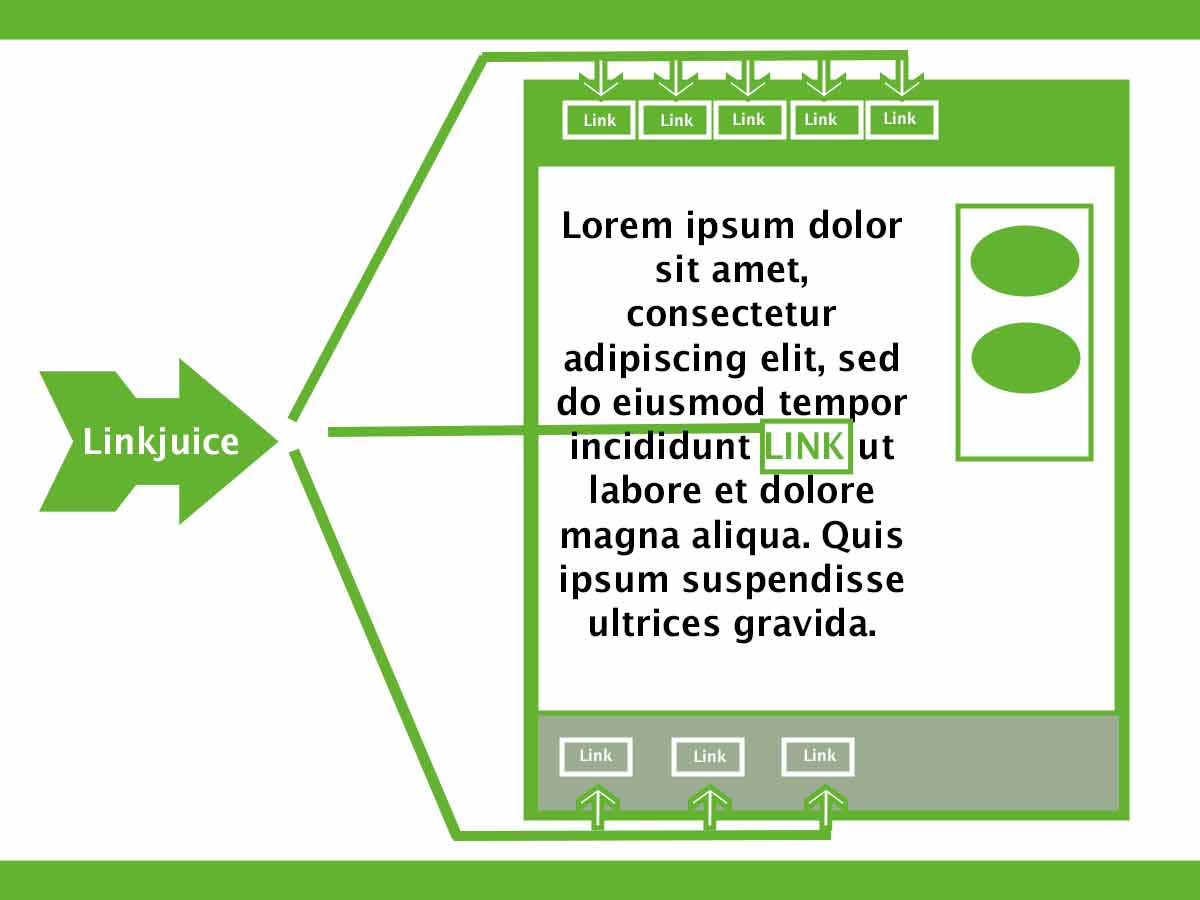
Linkjuice und SEO
Zugleich können Sie innerhalb des Linkjuice-Konzeptes die „Power“ des Projekts gezielter auf relevante Seiten verteilen. Sie steigern die Relevanz der in diesem Bereich verlinkten Seiten. Das ist ein nützlicher, wenn auch geringer Effekt für die Suchmaschinenoptimierung.

Der Seitenfuß ist kein Platz für Wiederholungen. Nutzen Sie neue, wirklich wichtige Artikel, Produkte, Kategorien, Angebote oder Inhalte für diese Links. Sie steigern die Relevanz und die Stärke dieser Einzelseiten. Das kann sich langfristig durch leicht verbesserte Rankings bemerkbar machen. Das ist klassisches Onpage-SEO.
Vereinfacht gesagt: Die Verteilung der Gesamtstärke Ihres Projekts verschiebt sich etwas zugunsten der im Footer genannten Inhalte.
Google hat ein Konzept entwickelt, über das der Algorithmus der Suche die Platzierung von Links berücksichtigt. Patentiert ist dieses als Reasonable Surfer Model. Demnach kommt es vereinfacht gesagt bei der Bewertung von Links auch darauf an, wo auf der Seite die Verweise zu finden sind. Links im Seitenfuß haben daher einen geringeren Effekt als Links aus dem oberen Content-Bereich oder Punkte in der Top-Navigation. Die Idee: Unten klicken Webseitenbesucher nicht so häufig auf Links, daher sind diese weniger wert.
Das bedeutet jedoch nicht, dass Sie keine Links im Footer platzieren sollten. Zwar ist der Effekt geringer, aber eben doch vorhanden. Verzichten Sie ganz auf diese Verweise, können Sie die Ziele nicht stärken.
Für die Praxis lassen sich verschiedene Schlussfolgerungen aus dem Modell ziehen. Für unser Thema sind die folgenden Punkte relevant:
- Links im Seitenfuß haben einen SEO-Effekt.
- Der Effekt ist geringer als bei Links in der Navigation.
- Da ab einer gewissen Seitengröße die Navigation nicht mehr alle Seiten aufnehmen kann, sind zusätzliche Links in der Sidebar oder im Footer sinnvoll.
- Da sich wiederholende Links keinen spürbaren Effekt haben, sollten im Footer neue Ziele auftauchen.
An dieser Stelle kommt eine weitere Komponente hinzu. Oben steht bereits, dass der Inhalt am Seitenfuß zwei Aspekte erfüllen sollte: SEO und Nutzererfahrung. Beides kann durch die gleichen Inhalte erreicht werden: interne Links (Text/Bild). Sie können aber den Platz im Footer auch anders nutzen.
Während die Links für die direkte Suchmaschinenoptimierung relevant sind, können weitere Inhalte die Nutzererfahrung und die Seitenqualität verbessern. Das ist nicht zu vernachlässigen, denn bei geschickter Anordnung können Inhalte in diesem Bereich zu mehr Vertrauen, mehr Aktionen, mehr Umsatz und tendenziell zu einer Stärkung der eigenen Rankings führen. In der Praxis werden Sie alle Optionen sinnvoll und passend zur eigenen Webseite mischen.
Im Folgenden wird es etwas praxisnäher. Sie erfahren zunächst, welchen Effekt Footer-Links haben können und wie Sie diese auswählen. Anschließend erfahren Sie, welche weiteren Elemente die Qualität der Webseite steigern können. Schließlich lernen Sie einige Footer von bekannten Unternehmen kennen. Ziel ist es, Ihnen eine Grundlage für die eigene Optimierung des Seitenfußes zu geben.
Interne Links auf der eigenen Webseite sind mit Blick auf SEO positiv zu bewerten. Die Links zielen auf interessante Einzelseiten und stärken diese innerhalb der Seitenhierarchie. Das hat Auswirkungen auf Rankings. Diese Seiten sind in Suchmaschinen tendenziell besser platziert, als sie es ohne interne Links wären.
Auch wenn der SEO-Effekt nicht allzu üppig ist: Platzieren Sie Links, zu wichtigen Seiten, Produkten oder Dienstleistungen. Damit stärken Sie deren Relevanz innerhalb der Webseite.
Es geht hier (noch) nicht um Serviceangebote, Zahlungs- und Versandbedingungen, Standorte, Jobangebote oder eine Selbstdarstellung. Es geht um gezielt zu stärkende Seiten innerhalb des Projektgefüges. Welche Themen das genau sind, hängt ganz von Ihrem Projekt ab:
- Online-Shops können zum Beispiel beliebte Produkte, Fokus-Produkte, besondere Angebote oder wichtige Unterkategorien nennen. Wählen Sie eventuell auch in Suchmaschinen schlechter als gewünscht platzierte Produkte, deren Absatz Sie steigern möchten.
- Medien/Online-Magazine listen möglicherweise die neuesten Themen oder am häufigsten angeklickten Artikel auf. Auch viel gesuchte Themen sind hier passend, wenn sie nicht in der Hauptnavigation zu finden sind.
- Ein Unternehmen kann hier wichtige Themen oder Events sowie stark nachgefragte Angebote platzieren. Links zu fachlichen Ratgebern oder ein Fach-Wiki sind ebenfalls sinnvoll.
- Ein Blog kann hier die neuesten, am häufigsten gelesenen oder für bestimmte Themen besonders wichtigen Artikel auflisten. Das gilt auch für Unternehmenswebseiten, wenn diese über einen Blog verfügen.
- Affiliate-Seiten können besondere Abfragemasken verlinken, über die Provisionen generiert werden.
Daten zum Bestimmen geeigneter Linkziele nutzen
Sie können relevante Daten über verschiedene Tools ausfindig machen. Sofern Sie ein Trackingsystem wie Google Analytics nutzen, filtern Sie gut besuchte oder häufig gesuchte Seiten heraus und platzieren Sie entsprechende Links. Die Google Search Console kann ebenfalls auf Seiten mit vielen Webklicks hinweisen, aber auch auf Seiten mit wenigen. Werten Sie möglichst auch die Sucheingaben der Webseitenbesucher aus.
Gibt es Hinweise, dass Menschen nach Inhalten suchen, die sie nicht in der Navigation mit einem Klick finden können, lohnt sich ein zusätzlicher Link am Seitenende. Gibt es für Sie wichtige Fokus-Themen, die aber wenig Zugriffe haben, kann ein Footer-Link ebenfalls ein Ansatzpunkt zur Optimierung sein.
Nutzen Sie Daten, um relevante Erfolgsseiten oder wichtige Seiten ohne Traffic zu finden, um diese leichter auffindbar zu machen und zu stärken. Beachten Sie aber, dass schwacher Zuspruch auch an schlechtem Inhalt liegen kann. Grundsätzlich ist eine Verbesserung des Inhalts im Rahmen eines Content-Audits für den SEO-Erfolg nachhaltiger und wichtiger als ein interner Link.
Der Effekt für SEO
Diese Maßnahmen erreichen zwei Ziele:
- Sie geben Webseitenbesuchern Hinweise auf besonders relevante Inhalte.
- Sie lenken Crawler gezielt auf bestimmte Bereiche, die sonst über die Tiefen der Navigation zu finden sind. Damit stärken Sie Artikel in unteren Ebenen der Seitenstruktur.
Beides hat einen positiven Effekt. Sie bieten Menschen einen Mehrwert und stützen Ihre SEO-Maßnahmen.
Es gibt verschiedene Möglichkeiten, Links im Footer optisch ansprechend zu präsentieren. Nutzen Sie zum Beispiel Listen. Tag-Wolken oder die wichtigsten Kategorien lassen sich je nach System und SEO-Strategie ebenfalls gut auflisten. Wenn Sie wenig Platz haben, können dosiert eingesetzte Aufklapp- oder Auswahlmenüs die Nutzererfahrung verbessern.
Wichtig ist, dass Sie eine klare Struktur nutzen. Erstellen Sie Überschriften für die Linkaufzählungen. Nutzen Sie klare Kennzeichnungen, um Webseitenbesuchern die Art der Links deutlich zu erklären. Auch Icons können dabei hilfreich sein und lenken zusätzlich den Blick auf den Seitenfuß.
Praxiswissen: Trust, Service und Selbstdarstellung – User-Experience verbessern
Wie bereits mehrfach erwähnt: Der Footer bietet mehr Platz als nur für Links. Sie können weitere Elemente ergänzen, die einen Mehrwert bieten und bestimmte Aspekte herausstellen. Einige dieser Elemente sind ebenfalls Links. Diese Links zielen aber nicht auf ein Stärken der Inhalte, sondern auf die Nutzererfahrung.
Es geht bei den weiteren Inhalten darum, den Webseitenbesuchern am Seitenende relevante Informationen zu geben. Je besser das gelingt, umso besser ist es für die Nutzererfahrung. Der Lohn für die Mühe: Eine bessere Verweildauer, weniger Rückkehrer zur Suchmaschine, mehr Abschlüsse, überzeugte Menschen und eine Stärkung der eigenen E-E-A-T-Signale. Das führt indirekt möglicherweise sogar zu einem positiven Effekt auf die Rankings.
Welche Elemente eine sinnvolle Ergänzung sind, hängt von der Webseite ab. Hier finden Sie einige typische Bestandteile von guten Footern.
- Unternehmensprofil: Nutzen Sie allen Besuchern der Webseite in einem – wirklich – kurzen Satz Sinn, Zweck und Besonderheiten des Projekts und seines USP (Unique Selling Point) vorzustellen. Das schafft Vertrauen und erläutert Zufallsbesuchern, was Sie sich unter dem Projekt vorzustellen haben.
- Trust-Signale: Speziell Online-Shops und Dienstleister sollten Zertifikate, Siegel, Nutzerwertungen oder Referenzen sowie Erwähnungen in den Medien („bekannt aus“) im Footer einblenden. Das schafft Vertrauen und kann die Umsatzentwicklung unterstützen.
- Zahlungsinformationen, Lieferbedingungen u. Ä.: Der Footer ist speziell bei Shops der ideale Platz, um Links zu wichtigen Informationen wie Zahlungsmöglichkeiten, Versandkonditionen oder Serviceangebote zu platzieren. Auch ein Link zu FAQ ist hier gut aufgehoben. Viele Webseitenbesucher sind es gewohnt, diese Informationen ganz unten auf der Seite verlinkt zu finden. Sie können dabei ggf. auch kleine Grafiken/Bilder nutzen, um die Darstellung zu verbessern.
- Sekundäre Navigationselemente: Es gibt möglicherweise Elemente, die sie hierarchisch abbilden möchten, aber nicht sinnvoll in die Hauptnavigation passen. Das können zum Beispiel Links zu Informationen wie Jobs, Team, Kontaktinfos oder Pressemitteilungen sein – klassische Angaben für eine Rubrik „über uns“.
- Kontaktmöglichkeiten/Filialen: Die Telefonnummer(n), ein Chat, ein Kontaktformular oder die Adresse sowie ein Auswahlmenü der Standorte/Filialen erleichtert es Interessierten, sich über den bevorzugten Weg an die richtige Stelle zu wenden.
- Social-Media-Icons: Zeigen Sie, auf welchen virtuellen Netzwerken Sie aktiv bzw. zu finden sind. Der Fußbereich der Webseite ist ein typischer Platz, auf dem Social-Media-Kanäle verlinkt werden können.
- Newsletter-Formulare: Binden Sie am Seitenende ein Formular für ein Newsletter-Abo oder die schnelle Kontaktaufnahme ein. So ist diese Maske auf jeder Seite erreichbar. Die typischen Call-to-Action-Elemente funktionieren besonders gut, wenn die Intention klar erkennbar und die Eingabemaske knapp gehalten ist.
- Sitemap: Die Sitemap ist für Crawler gemacht. Melden Sie diese Seite besser in der Google Search Console und ähnlichen Tools an. Eine Sitemap ist für Nutzer in der Regel nicht interessant. Bei besonders großen Projekten kann sie jedoch unter Umständen das Auffinden von bestimmten Rubriken oder Seiten/Angeboten erleichtern. Nur dann ist ein Link zu dieser Seite empfehlenswert.
- Pflichtangaben: Impressum, Datenschutzerklärungen und ggf. AGB sind üblicherweise ebenfalls im Footer zu finden. Da diese Pflichtangaben gewöhnlich ganz unten auf der Seite gesucht werden, sollten Sie diese Verweise im Sub-Footer platzieren.
Sie kennen nun sinnvolle Inhalte. Zur Veranschaulichung dieser Elemente und der Wirkung lohnt es sich, im Netz den Seitenfuß erfolgreicher Webseiten anzusehen. Im Folgenden finden Sie einige Praxisbeispiele mit Anmerkungen.

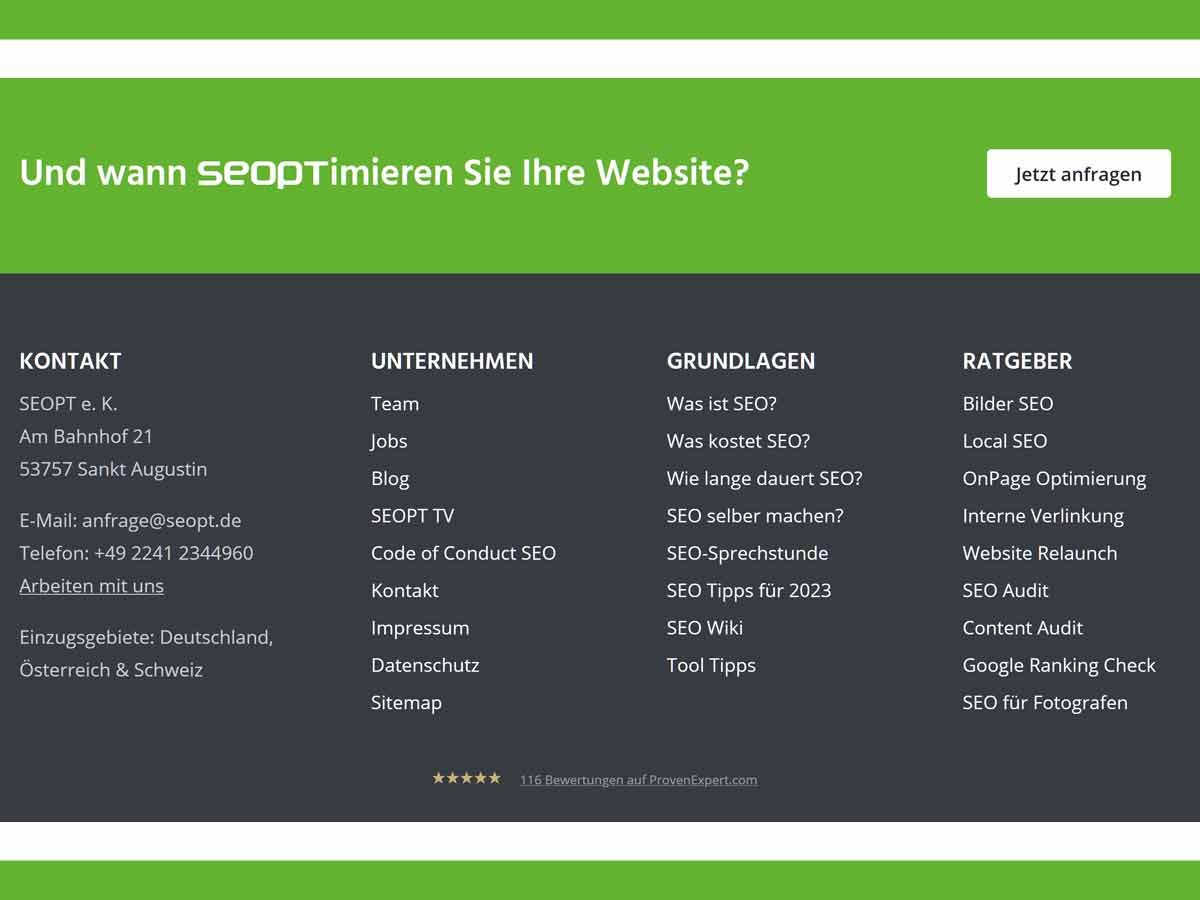
Wir arbeiten auch immer wieder am Footer. Dabei fließen ermittelte Daten und unsere Kompetenzen in die Gestaltung ein. Wir möchten unser Wissen nicht verheimlichen und verraten Ihnen, warum der Footer von seopt.de aktuell so aussieht.
Oben gibt es eine direkte Aufforderung mit der Möglichkeit der Kontaktaufnahme. Diese findet sich auch links mit den Kontaktdaten, damit Sie unser Team schnell erreichen können. Erfahrungsgemäß teilen sich die Besucher unserer Webseite in zwei grobe Kategorien auf. Zum einen Interessierte, die Informationen zu einem SEO-Thema suchen, zum anderen potenzielle Kunden. Um die Kontaktaufnahme zu vereinfachen und zu kanalisieren, haben wir uns entschieden, auch die von uns abgedeckte Region anzugeben.
Daneben befinden sich aktuell drei Gruppen von Links:
- Unternehmen: Das sind Verweise auf Informationen zu Seopt. Neben den Pflichtangaben finden Sie hier Infos zum Team, zu Jobs, zum Selbstverständnis und zu unserer Arbeitsweise. Wir zeigen Ihnen so, wofür wir stehen. Diese Links tauchen in der Hauptnavigation im Seitenkopf nicht auf.
- Grundlagen: Hier listen wir wichtige Themen auf, die für Einsteiger und für das Verständnis der Suchmaschinenoptimierung besonders wichtig sind. Sie erfahren, was SEO ist, was es kostet, wie lange es dauert und erhalten weiterführende Tipps wie zum Ratgeber, dem Wiki und gängigen Tools. Nur wenige dieser Links sind in der Hauptnavigation enthalten, passen hier aber erneut. Denn sie lenken das Nutzerinteresse in die richtige Richtung.
- Ratgeber: Hier finden Sie direkte Verweise zu besonders wichtigen Ratgebern, mit denen Sie Ihr eigenes Wissen erweitern können. Sie erhalten Praxistipps, die ausführliche Informationen über SEO-Themen und SEO-Techniken enthalten. Diese Links sind nicht in der Hauptnavigation enthalten, sondern nur über Kategorieseiten erreichbar.
Diese Blöcke bieten Ihnen die wichtigsten drei Elemente. Sie erfahren, wer wir sind, erhalten Infos und können sich selbst vertieft informieren. Die einzelnen Bereiche sind somit zielführend für Sie und erweitern unsere Navigationselemente, indem wir auch Crawler auf besonders relevante Themen hinweisen. Speziell der letzte Block dient dazu, interessante, aktuelle und in die Tiefe gehende Ratgeber zu gewichten.
Unten finden Sie außerdem noch eine Sternchenbewertung. Dabei handelt es sich um Kundenbewertungen, die wir über Proven Expert erhalten haben – und gern zeigen.

Apple ist ein Tech-Gigant. Während die Navigation vor allem Rubriken über Geräte enthält, sieht das im Footer ganz anders aus. Hier setzt das Unternehmen auffällig viele Links. Aber neben Shop-Links unterschiedlicher Art enthält der Bereich vor allem Lösungen für (Geschäfts-) Kunden. Damit bietet das Unternehmen im umfangreichen Angebot eine Groborientierung für Suchende und verbessert so die Nutzerführung. Der Nebeneffekt: Crawler werden direkt zu passenden „Money-Seiten“ geleitet, listen diese schneller und gewichten sie innerhalb der Projekthierarchie höher.

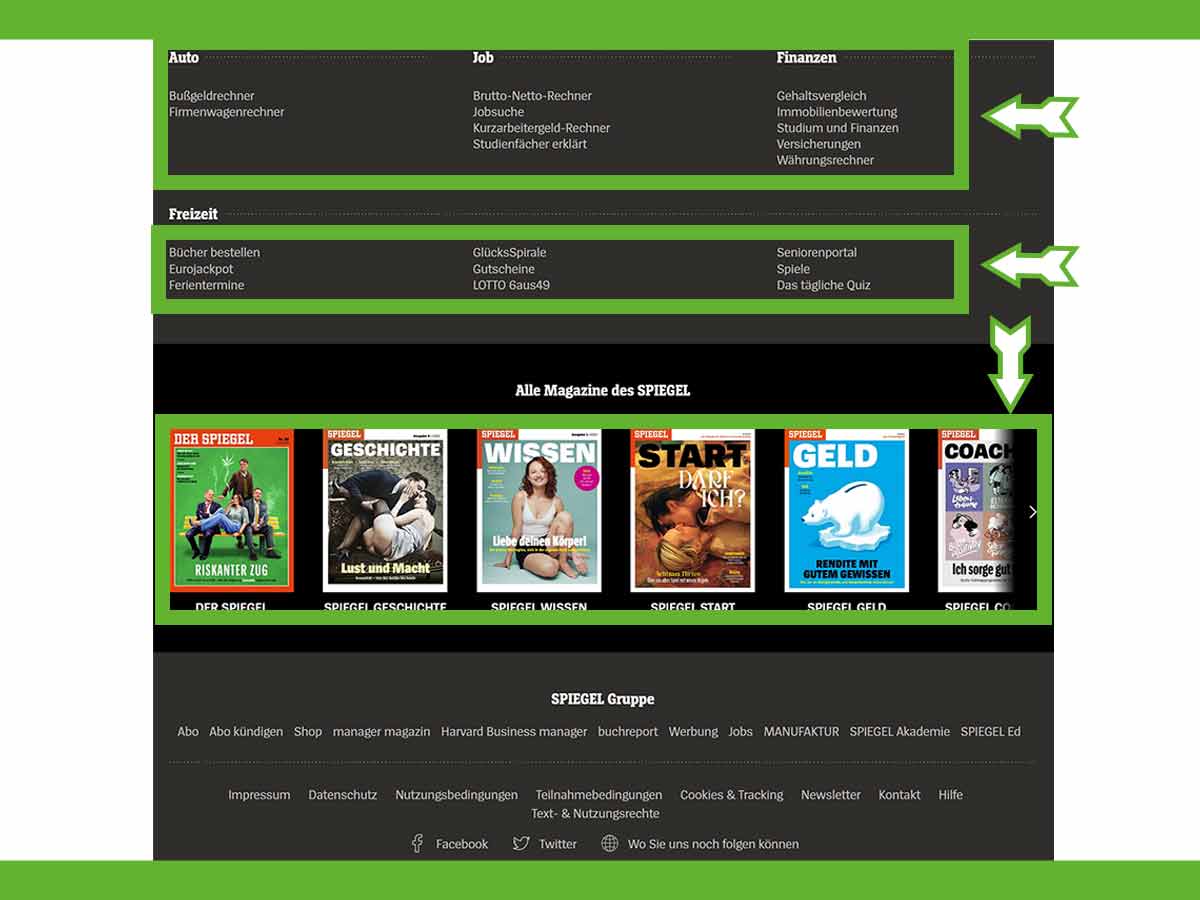
Die Online-Ausgabe des Magazins Spiegel setzt auf besondere Links im Footer sowie visuelle Elemente. Im obersten Bereich sind Links zu besonderen Serviceseiten gelistet, mit denen das Magazin Geld verdienen kann. Darunter sind Rubriken, die sonst nur mühsam gesucht werden müssen.
Darunter folgt ein Slider mit aktuellen Ausgaben der verschiedenen Sparten. Durch diese Einbindung erkennen Webseitenbesucher interessante Ausgaben im Laden am Cover wieder. Zugleich sehen sie, was der Spiegel regelmäßig publiziert (und sie eventuell noch nicht kennen).
Schließlich folgen noch Servicelinks, Pflichtangaben und Social-Media-Kanäle. Es steckt viel drin. Der Footer bietet die perfekte Mischung aus Fokusseiten, Service, Eigendarstellung und Pflichtangaben.

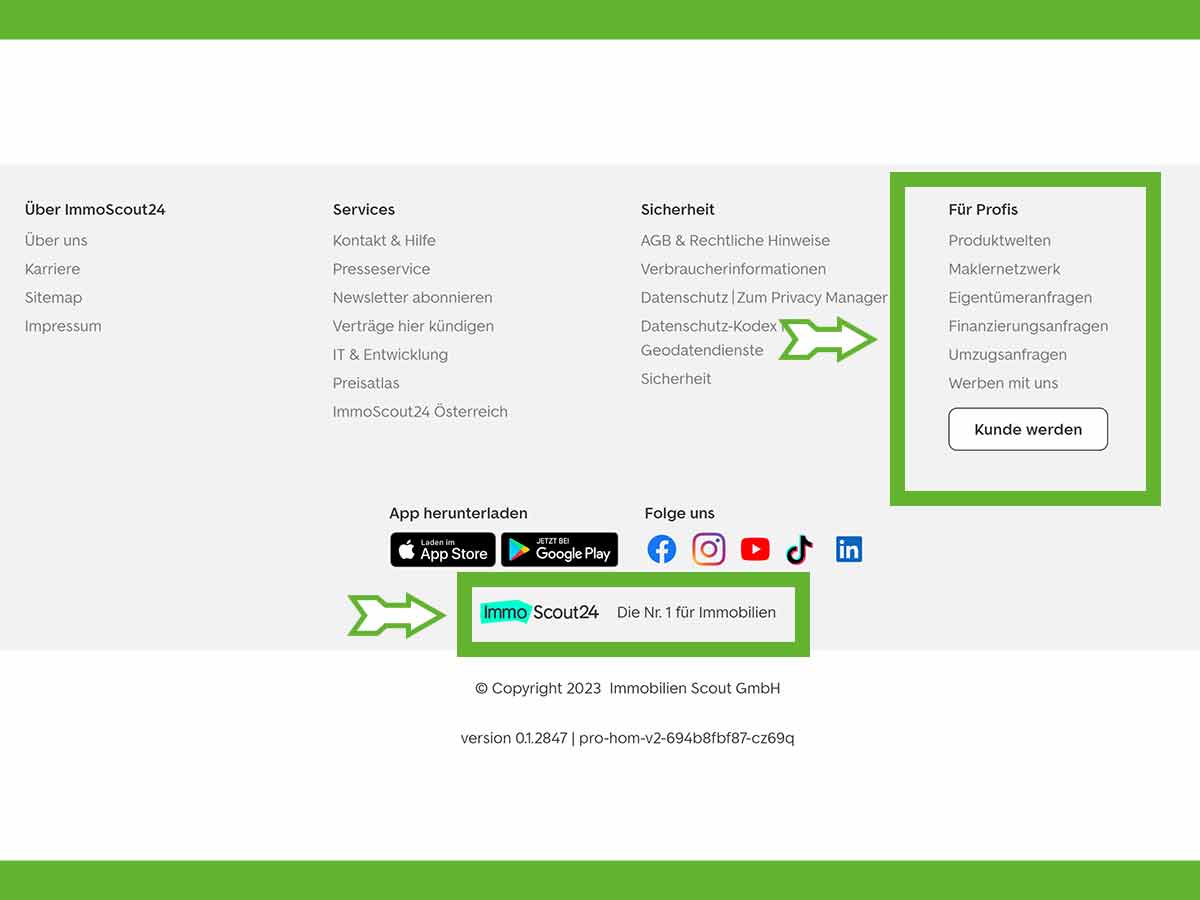
Das Immobilienportal Immoscout bietet eine Reihe von Elementen und wirkt dennoch aufgeräumt. Davon ist insbesondere der rechte Linkblock interessant. Er enthält Informationen für Profis. Das Unternehmen lenkt damit Interessierte auf relevante Dienstleistungen, mit denen Immoscout Geld verdienen möchte.
Ebenfalls interessant: Die Aussage „Die Nummer 1 für Immobilien“ unterstützt den Status, die Außendarstellung und das Selbstverständnis. Webseitenbesucher wissen sofort, wo sie sind und was sie erwarten dürfen.

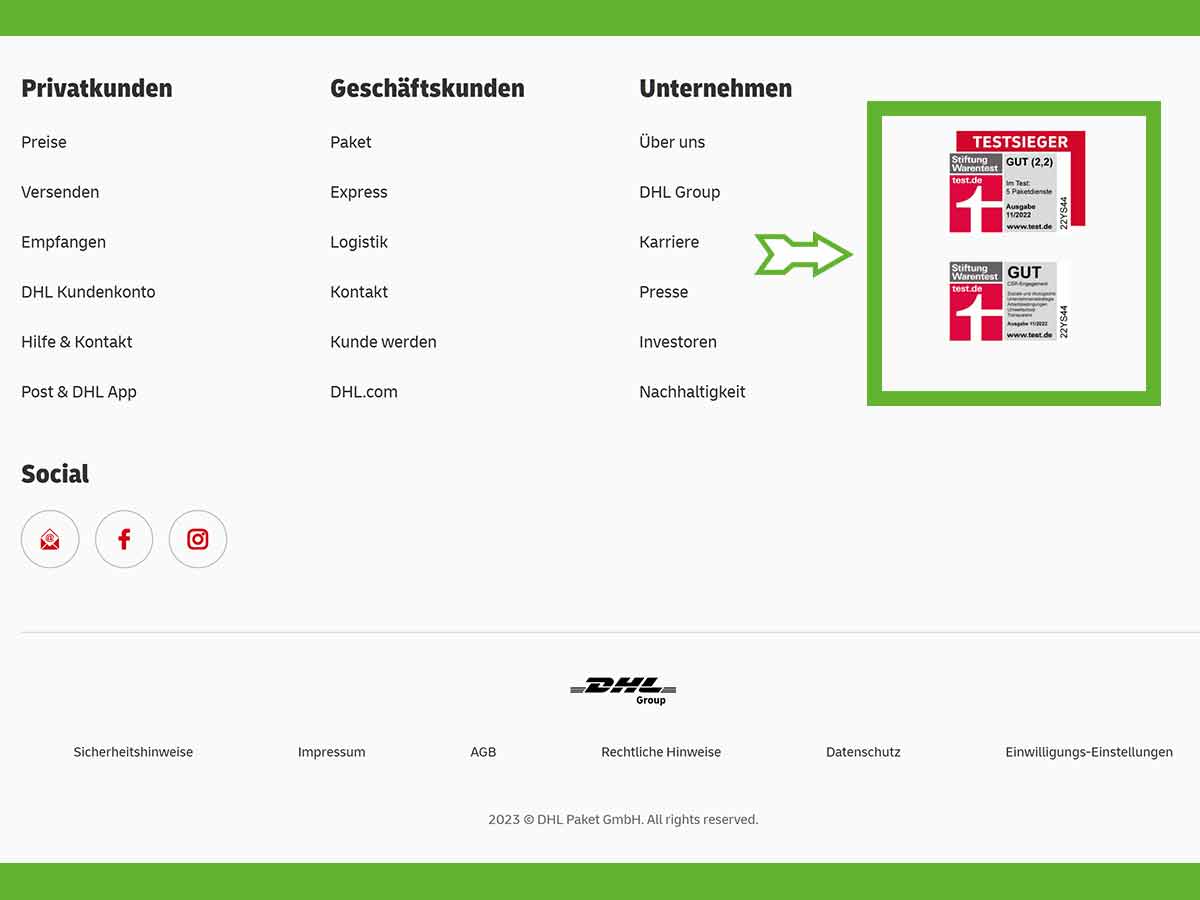
DHL macht nicht alles richtig. Die Textlinks sind im Wesentlichen eine Wiederholung der Navigationselemente aus dem Seitenkopf, jedoch einzeln nach Kundengruppen aufgeteilt. Das ist nicht optimal. Auch sonst ist der luftige Raum eher mäßig gefüllt. Aber: Gelungen ist das Einbinden der Logos von Stiftung Warentest. Das schafft Vertrauen und strahlt Qualitätsbewusstsein aus.

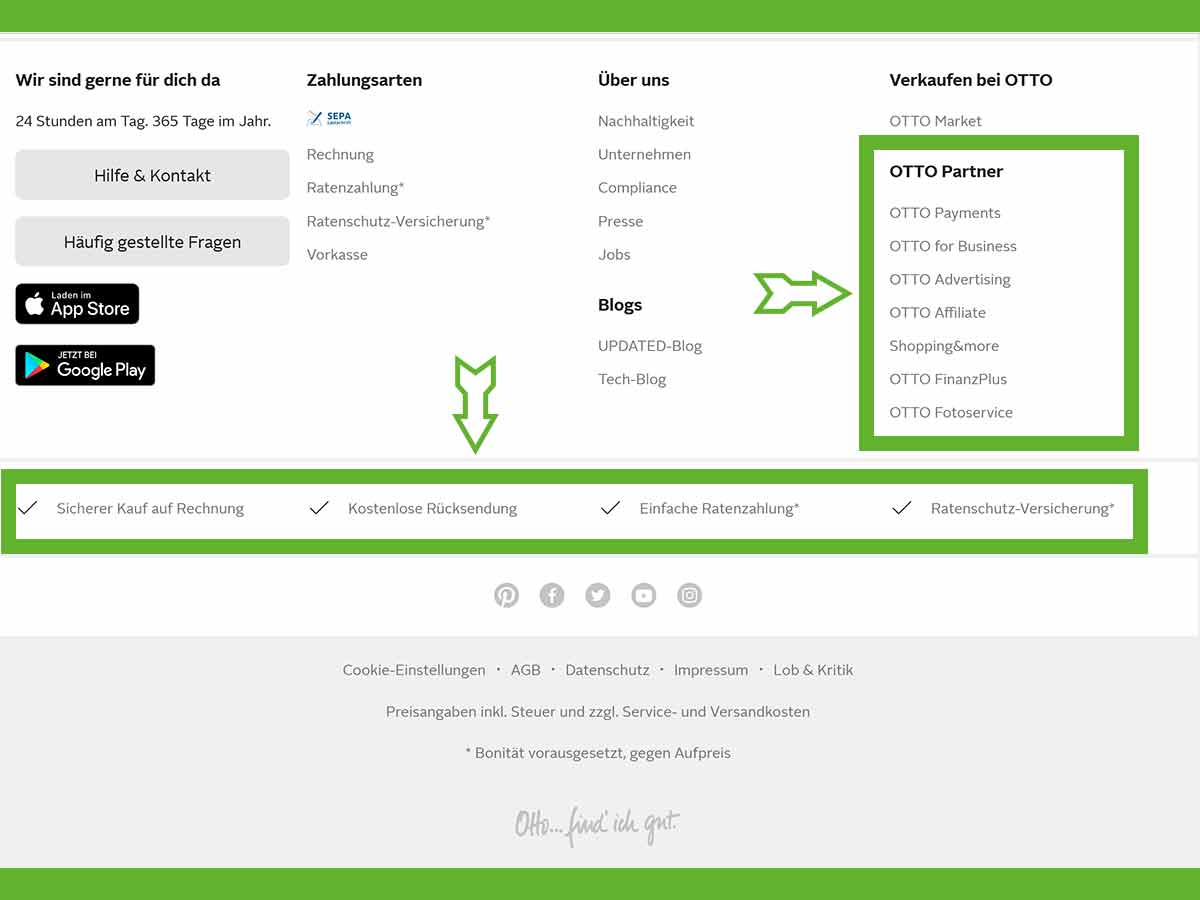
Der Seitenfuß des deutschen Online-Riesen ist überraschend klar und schlicht. Aber er enthält eine Menge relevante Informationen. Obwohl Otto auf das Verlinken relevanter Kategorien oder Produkte verzichtet, enthält der Bereich viele Antworten auf potenzielle Kundenfragen wie Kontaktoptionen und Zahlungsmodalitäten, die grafisch unterlegt sind. Außerdem sind eine Unternehmensrubrik und der Blog im Seitenfuß zu finden. Nicht zuletzt stellt das Unternehmen Partner heraus und zeigt durch vier einfache Begriffe mit einem Haken, dass Kunden dem Angebot vertrauen sollen.

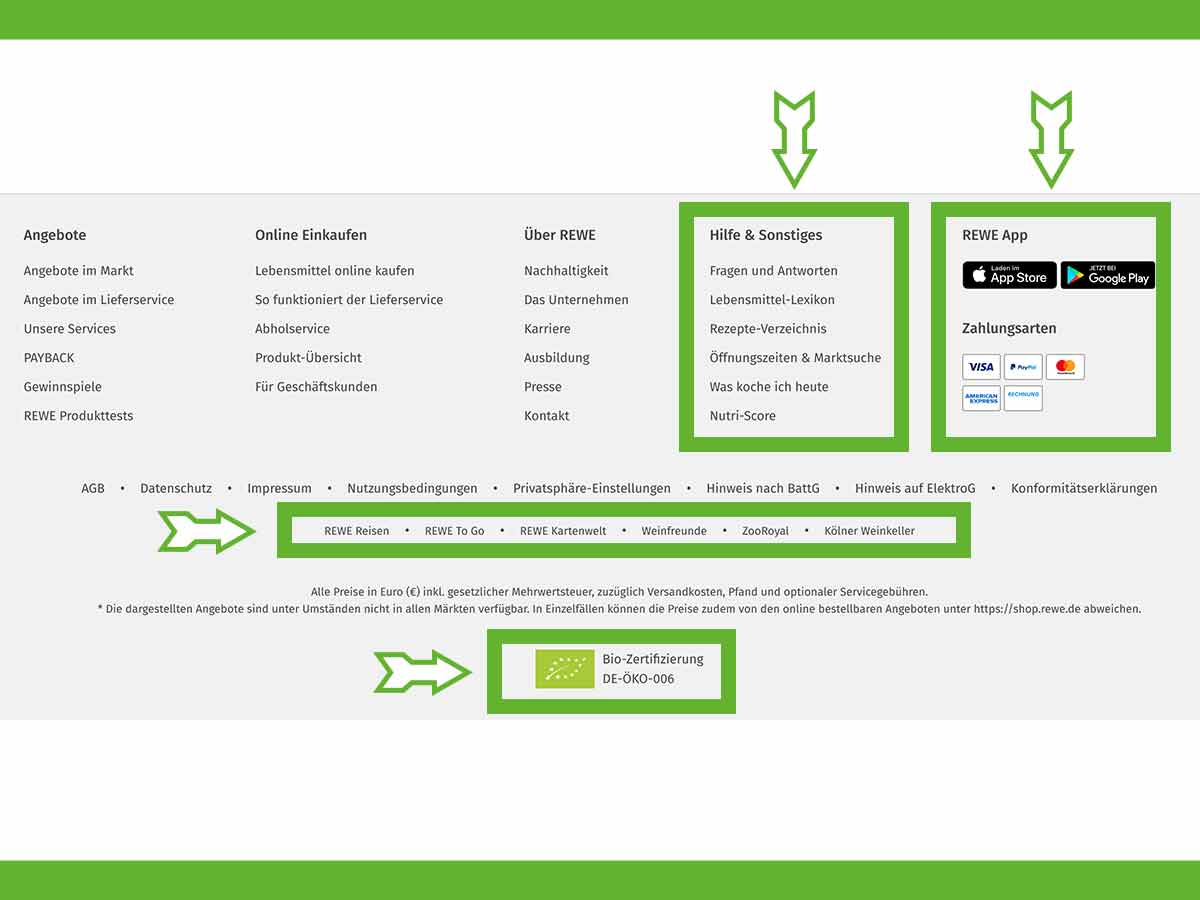
Der Lebensmitteleinzelhändler Rewe zeigt in seinem Footer, dass er mehr als nur eine Ladenkette ist. Neben einigen typischen Linkblöcken bietet der Bereich „Hilfe & Sonstiges“ einen Direkteinstieg in ein zusätzliches Informationsangebot, mit dem der Händler in Suchmaschinen punkten möchte. Die Hinweise auf App und Zahlungsmittel sowie das Öko-Zertifikat sind optisch hinterlegt. Auch Links zu weiteren Angeboten sind enthalten. Die klare Aufteilung und der Freiraum erleichtern dem Auge das Finden von relevanten Informationen.

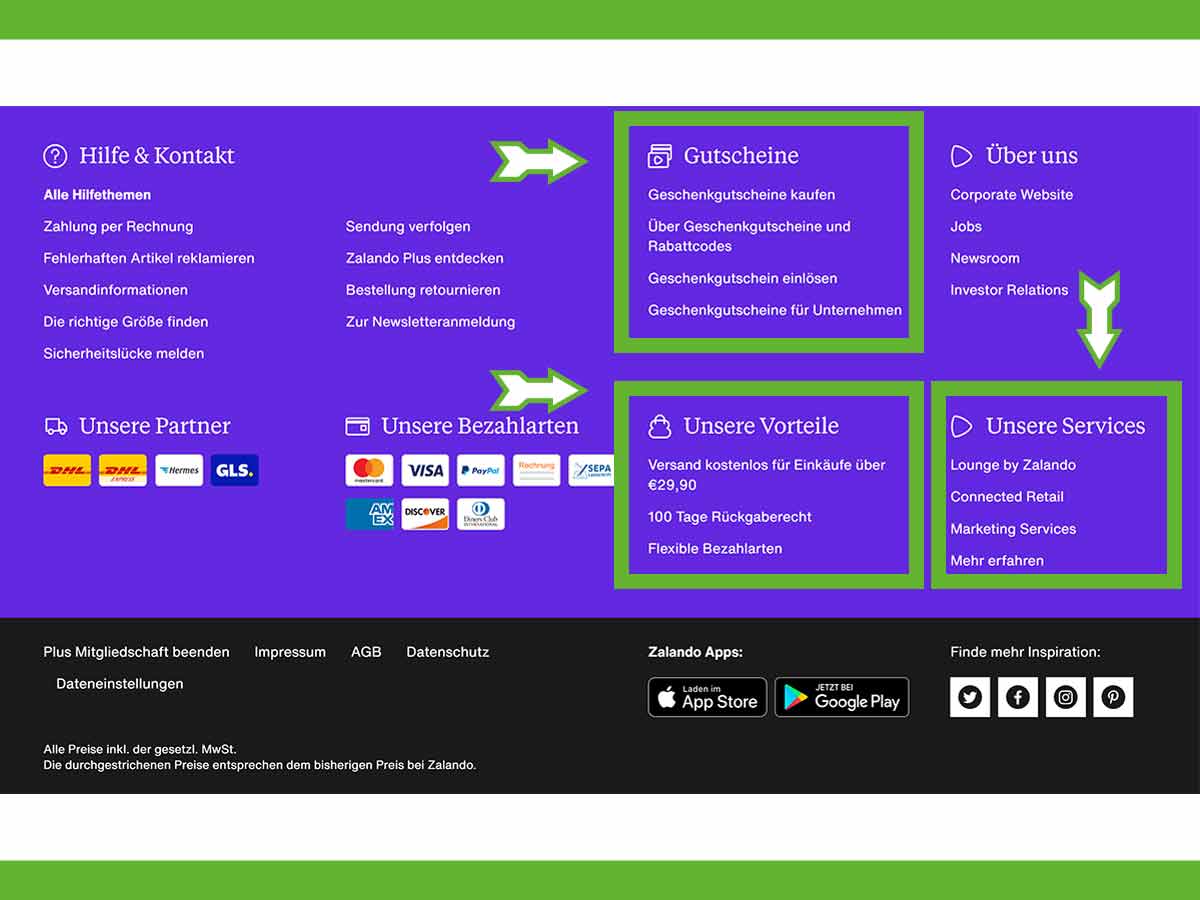
Zalando beschränkt sich optisch in bunter Farbe auf typische Angaben zu Servicethemen. Fast. Denn der Block mit den Gutscheinen soll nicht nur den Verkauf ankurbeln, sondern findet sich nicht in der Hauptnavigation.
Der Block „unsere Services“ ist ähnlich ausgerichtet, aber für eine andere Zielgruppe. Die Auflistung stärkt diese Rubriken und macht sie auffindbar. Die optischen Elemente sind ein Anker, was die Nutzererfahrung verbessert. Nicht zu unterschätzen ist der Block „unsere Vorteile“, der Unique Selling Points (USPs) herausstellt und das Vertrauen stärkt.
Jetzt haben Sie viele Informationen über Footer, Links in diesem Bereich und Nutzererfahrung durch eine sinnvolle Gestaltung erhalten. Sie haben Praxisbeispiele gesehen und eine ungefähre Vorstellung, wie dieser Bereich der Webseite aussehen soll. Mit den folgenden Tipps runden Sie dieses Wissen ab.
- Nutzen Sie nur einen Footer für alle normalen Seiten. Wie der Kopfbereich sollte das Ende der Webseite auf jeder Seite gleich aussehen. Abwandlungen sind je nach Gestaltung nur für Landing-Pages sinnvoll, die nicht in der normalen Navigation eingebunden sind.
- Setzen Sie den Bereich farblich ab. Nutzen Sie Farben des Corporate Designs oder Grau- bis Schwarztöne. So machen Sie Nutzern kenntlich, dass sie das Seitenende erreicht haben. Der Sub-Footer sollte dabei etwas dunkler sein. Eine Trennlinie kann bei ähnlichen Farbtönen die optische Struktur unterstützen.
- Typisch ist eine kleinere Schrift. Wählen Sie jedoch keine zu kleine Größe, damit alle Informationen gut lesbar bleiben. Denken Sie dabei an sehbeeinträchtigte Menschen. Auch Kontraste sind wichtig. Eine graue Schrift auf schwarzem Hintergrund ist schwer zu lesen. Denken Sie daran, Abstand zum Rand und anderen Elementen zu lassen. Das ist speziell für Smartphones wichtig. Ein optisch guter Eindruck lebt zudem vom „Weißraum“, dem Abstand und freien Flächen. Passen Sie die Stilvorgaben so an, dass ein harmonisches Gesamtbild entsteht.
- Nutzen Sie den Platz aus, aber übertreiben Sie es nicht. Der Gesamtgehalt an Informationen am Seitenende sollte zum Hauptinhalt passen. Wenige, wichtige Inhalte sind sinnvoller als dutzende Hinweise und Icons.
- Setzen Sie neue Akzente: Wiederholen Sie nicht die Navigation oder ohnehin viel verlinkte Inhalte. Lenken Sie gezielt auf wichtige Informationen und Seiten, die sonst nur über zwei bis drei Klicks erreichbar sind.
- Der Footer rundet das Gesamtbild ab. Zeigen Sie, wer Sie sind, warum das Angebot gut ist, welche Inhalte Ihnen wichtig sind.
Erwarten Sie keine Wunderwerke. Gestalten Sie diesen Bereich bereits beim Design des Projekts sinnvoll. Passen Sie immer wieder die Inhalte an. Die Footer-Optimierung ist ein Must-have, für das Sie aber nicht unendlich viel Zeit aufwenden müssen und sollten. Dafür ist der Effekt für die Suchmaschinenoptimierung zu gering.
Wenn Sie aber bereits die Standards der Onpage-Optimierung abgearbeitet haben, bietet dieser Bereich Raum für Feintuning, das sich langfristig bezahlt machen kann. Sie profitieren von einer besseren Nutzererfahrung, mehr Umsatz, stellen Ihre Kompetenzen und Angebote heraus und leiten Suchmaschinen auf relevante Seiten.
Die zu erwartenden SEO-Effekte: ein tendenziell schnelleres Indexieren, ein besseres Crawling bestimmter Seiten und Kategorien, eine bessere Steuerung des Linkjuices und langfristig moderat verbesserte Ranking. Und natürlich: zufriedene Besucher.



Keine Kommentare vorhanden